Do you want to add a services section to your WordPress website?
When potential customers arrive at your site, they want to know what services you offer. A services section can communicate this information in a quick and easy way, so visitors can decide whether they want to learn more about your business.
In this article, we’ll show you how to easily create a services section in WordPress. We’ll also share how to get more leads by adding a quote request form to your services section.

Why Create a Services Section in WordPress?
To get more sales, it’s important to give visitors all the information they need to understand what services you offer.
This can include everything from prices and benefits to detailed technical specifications, depending on the services you sell.
That’s a lot of information, so we recommend creating a custom page in WordPress for each service you offer.
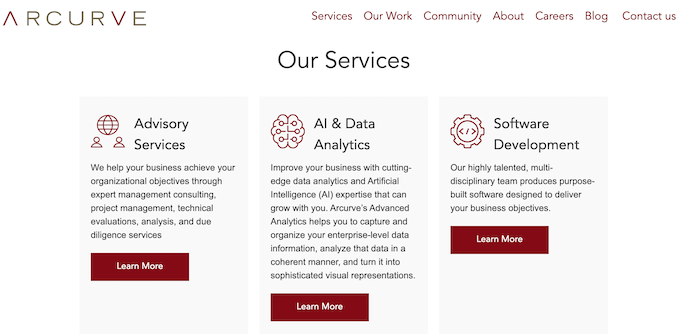
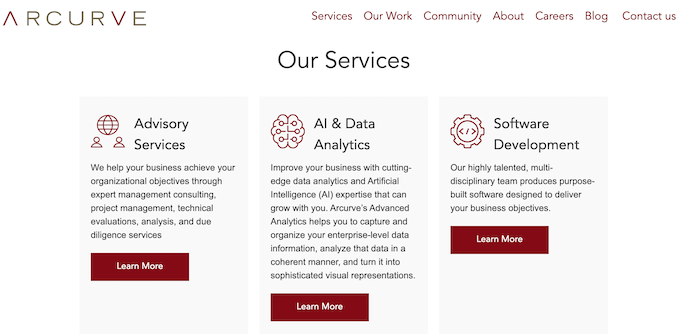
You can then add a services section to your homepage or landing page, which will provide a brief overview of all your services, in a compact area.


That way, visitors can quickly decide whether they want to learn more about your services.
You can then include links to the different service pages, so visitors can explore each service in more detail.


Another option is to include a strong call to action, such as requesting a callback or filling out a form to get a personalized quote.
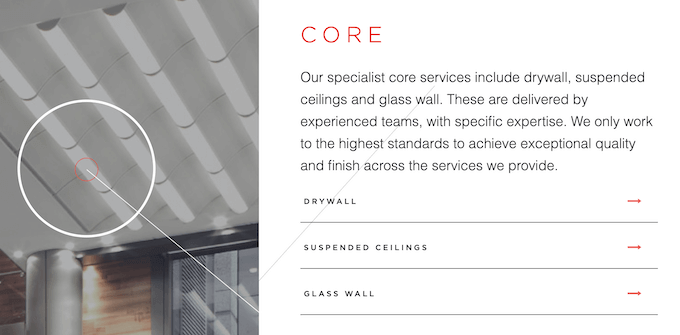
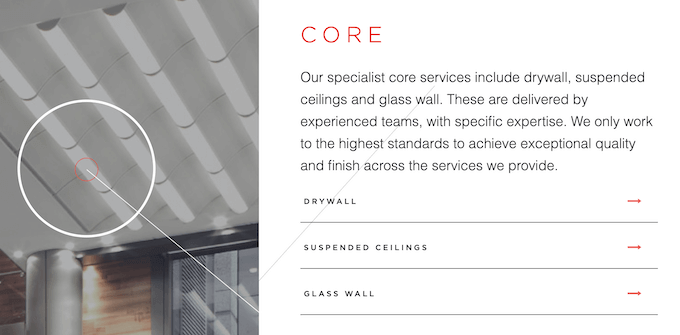
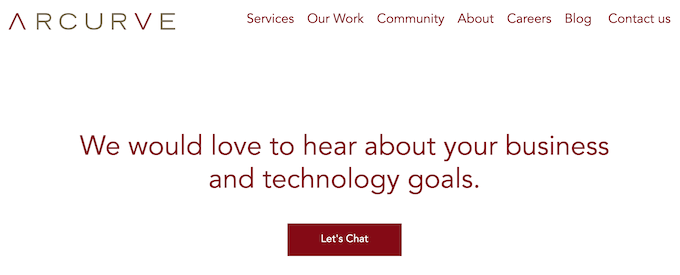
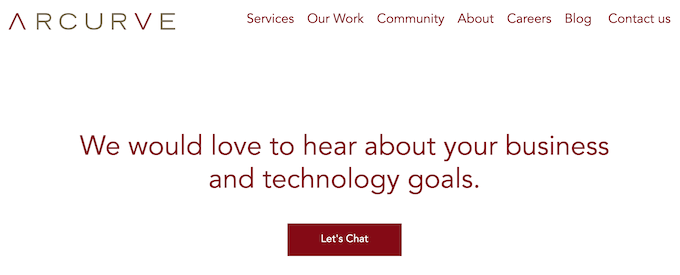
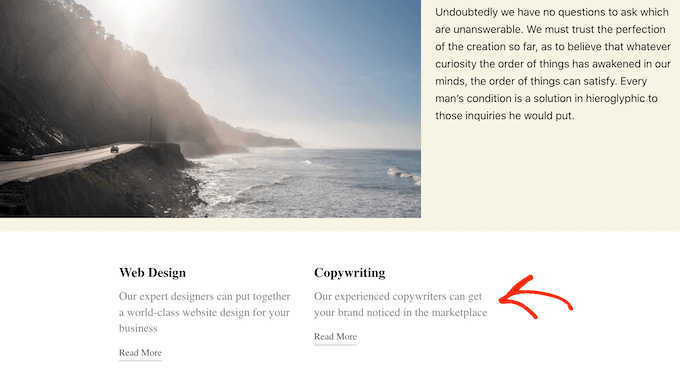
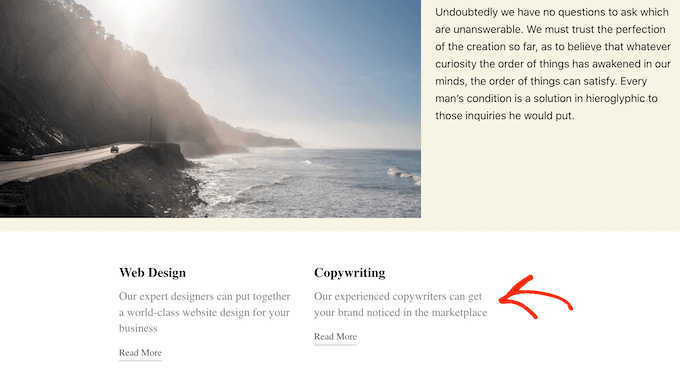
The following image shows an example of a call to action, which appears directly beneath a services section.


That being said, let’s take a look at how to easily create a services section in WordPress and then add it to any page on your website. Simply use the quick links below to jump to the method you want to use.
Method 1. How to Create a Services Section with SeedProd (Recommended)
The best way to create a services section is by using a page builder.
A good page builder plugin will allow you to add as many services as you want, and arrange those services in a nice layout. You can also encourage visitors to learn more about your services by adding CTAs, links, buttons, and more.
SeedProd is the best drag-and-drop page builder for WordPress. It comes with more than 180 professionally-designed templates and ready-made sections that are perfect for promoting your services.
SeedProd also works with many popular third-party tools that you may already be using to get and manage conversions. This includes top email marketing services, WooCommerce, Google Analytics, and more.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There’s also a free version of SeedProd but we’ll be using SeedProd Pro since it has more templates and blocks. It also works with all the best email marketing services.
After activating the plugin, SeedProd will ask for your license key.


You can find this information under your account on the SeedProd website. After entering the license key, go ahead and click on ‘Verify Key.’
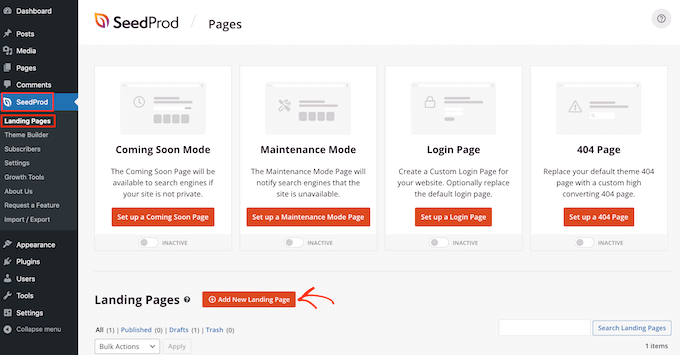
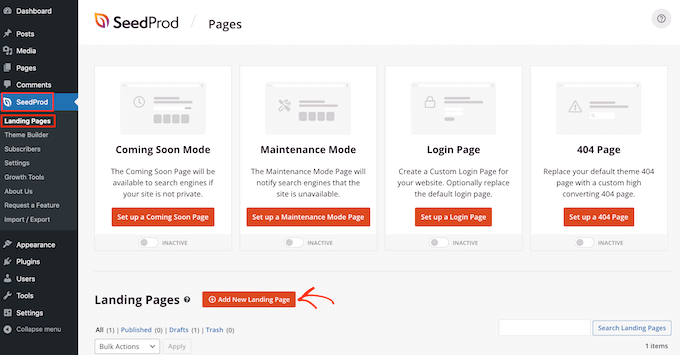
The next step is creating a new page where you will add the services section. To do this, go to SeedProd » Landing Pages in your WordPress dashboard.
Once you’ve done that, click on the ‘Add New Landing Page’ button.


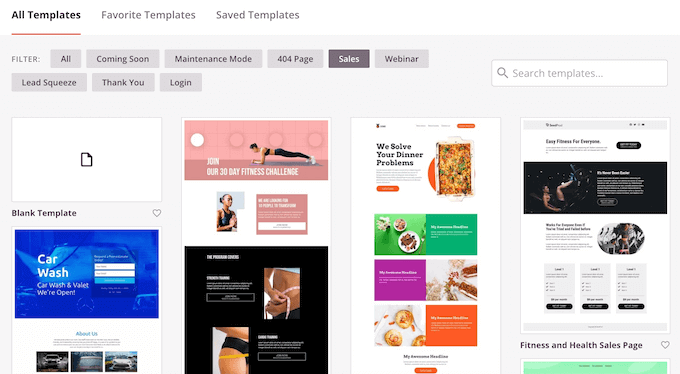
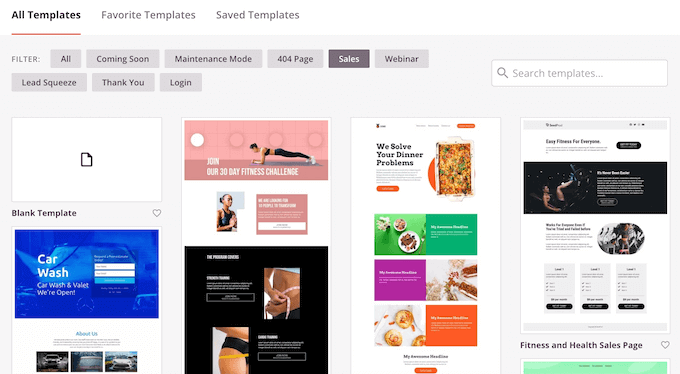
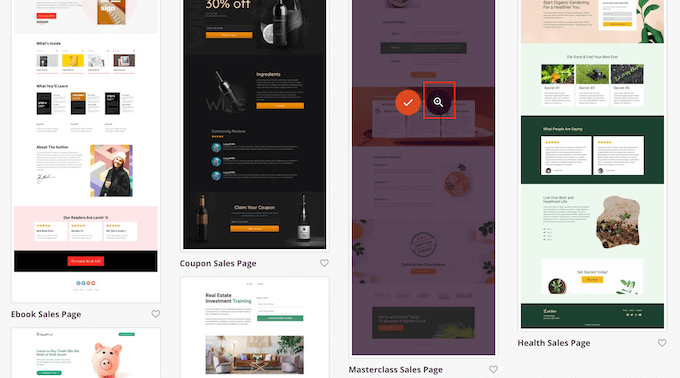
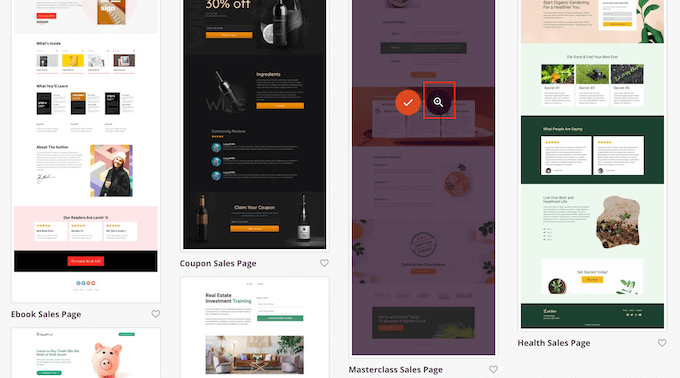
You can now choose any of SeedProd’s ready-made templates.
To help you find the perfect template, SeedProd’s designs are organized into different campaign types, such as ‘squeeze,’ ‘ead,’ and ‘coming soon.’
You can click the tabs at the top of the screen to filter the templates based on campaign type.


If you prefer to start from scratch, then SeedProd also has a Blank Template, which doesn’t have any default content or design elements.
To take a closer look at a design, simply hover your mouse over the template and then click on the little magnifying glass icon.


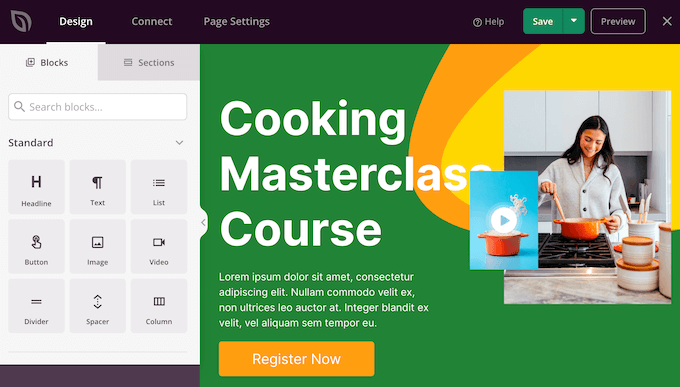
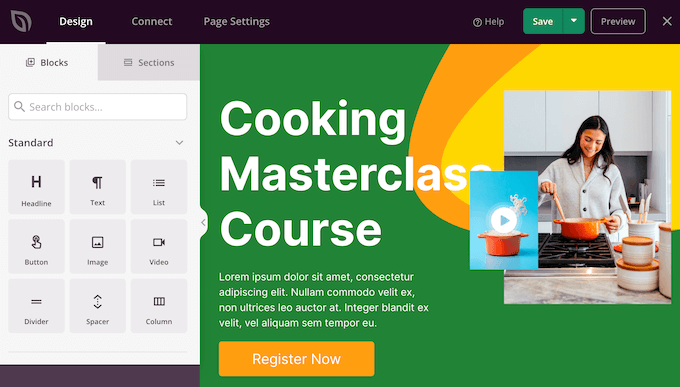
When you find a layout that you want to use, click on ‘Choose This Template.’ We’re using the ‘Masterclass Sales Page’ template in all our images, but you can use any template you want.
After choosing a template, type in a name for your custom page. SeedProd will create a URL automatically using the title, but you can change this if you want.
A descriptive URL helps search engines understand what a page is about, so they can deliver that page to people who are searching for content just like yours.


To give your page the best chance of appearing in relevant search results, you may want to add some relevant keywords to the URL. When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.
This loads the SeedProd drag-and-drop page builder. It shows a live preview of your page to the right, and some settings on the left.


Most SeedProd templates already contain some blocks, which are a core part of any SeedProd layout.
To customize any block, simply click to select it. The left-hand menu will then show all the settings you can use to edit the block, such as changing the font size or replacing a stock image.


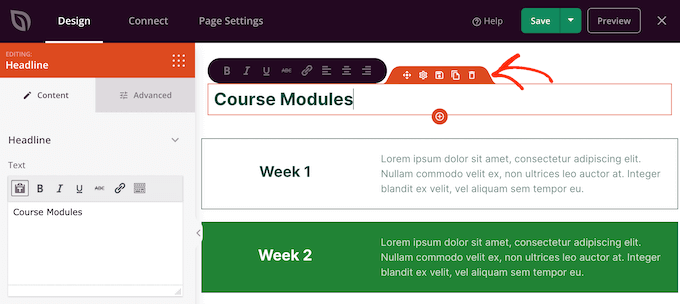
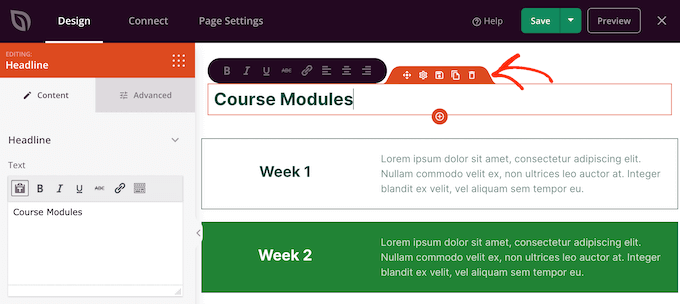
If you want to remove a block from the design, then simply click on that block.
Next, go ahead and click on the small trash icon in the menu bar that appears.


To add new blocks to your design, just click on the block in the left-hand menu and drag it onto the editor.
You can then click to select the block and make any changes in the left-hand menu.
You can repeat these steps to create any kind of page, such as a homepage or Google Ad landing page. The possibilities are endless.
SeedProd also comes with ‘Sections.’ These are rows and block templates for common web design elements. For example, SeedProd has sections for frequently asked questions, footers, and customer testimonials.
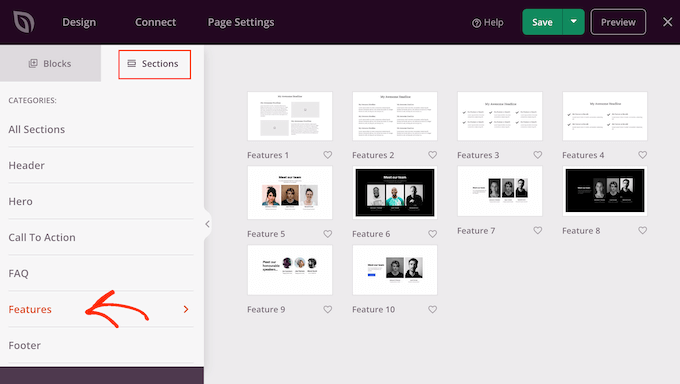
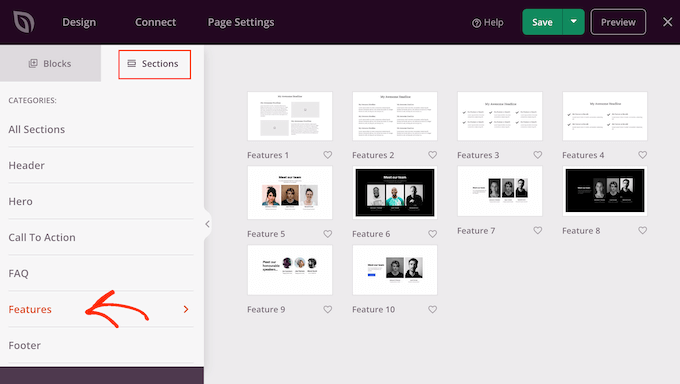
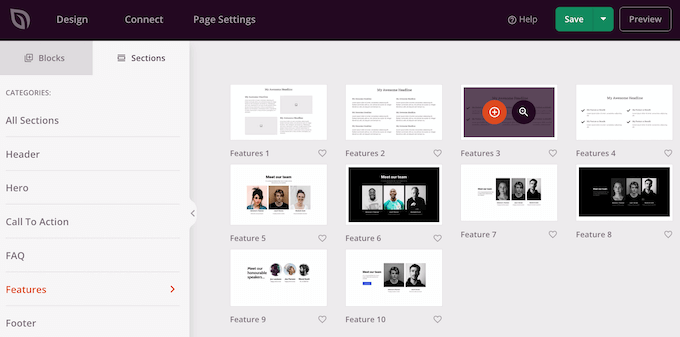
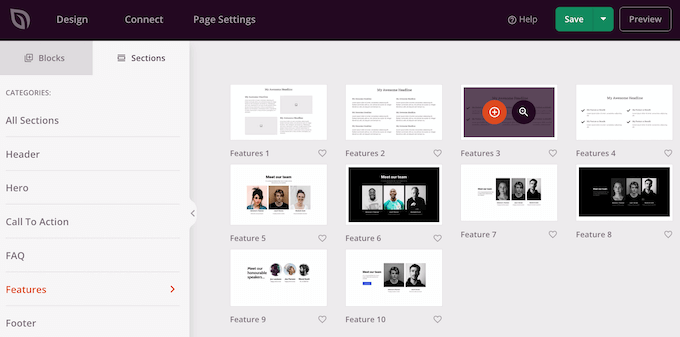
It also has various sections that are perfect for creating a services section in WordPress. To take a look at the different sections, go ahead and click on the ‘Sections’ tab.
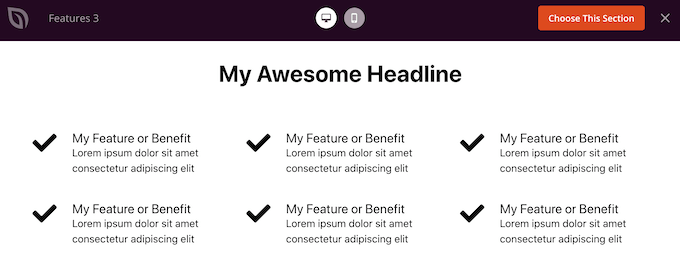
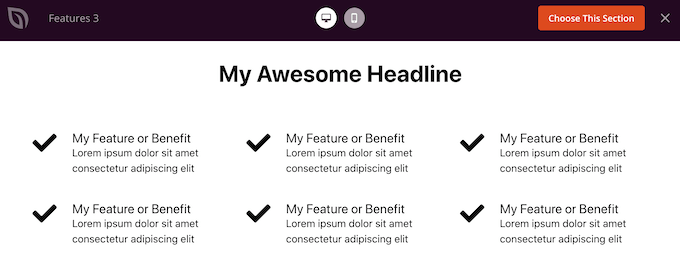
These mini templates are organized into different categories, but since we want to create a services section, we recommend taking a look at the ‘Features’ category.


Here, you’ll find sections that use paragraphs, subheadings, and images in a nice layout.
In the following image, you can see the ‘Features 3’ section. To turn this into a services section, you simply need to add your own text and images.


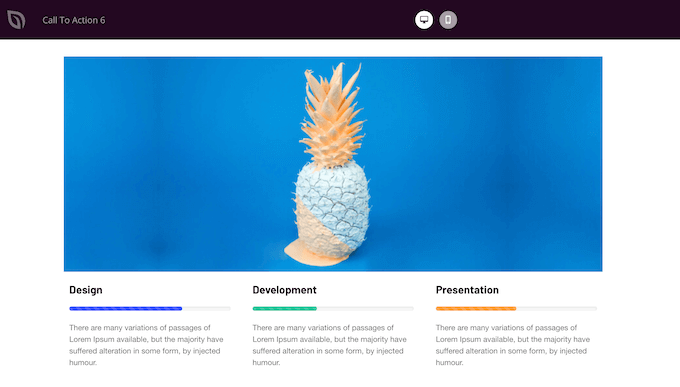
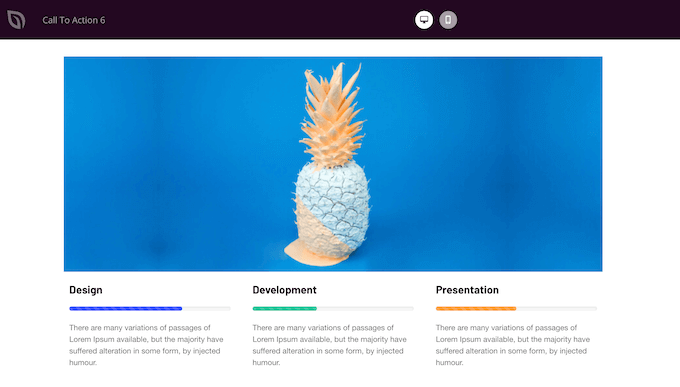
You may also want to look at the ‘Call To Action’ category. This category has lots of different sections, including a few that you can use to advertise your services.
In the following image, you can see the ‘Call To Action 6’ section, which already has space for three services.


To preview a section, just hover your mouse over it and then click on the magnifying glass icon that appears.
When you find a section that you want to use, simply move your mouse over that section and click on the little ‘+’ icon.


This adds the section to the bottom of your page, but you can move sections and blocks around your design using the drag-and-drop feature.
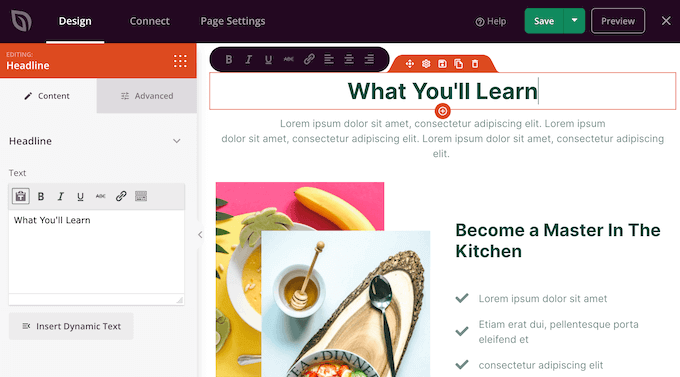
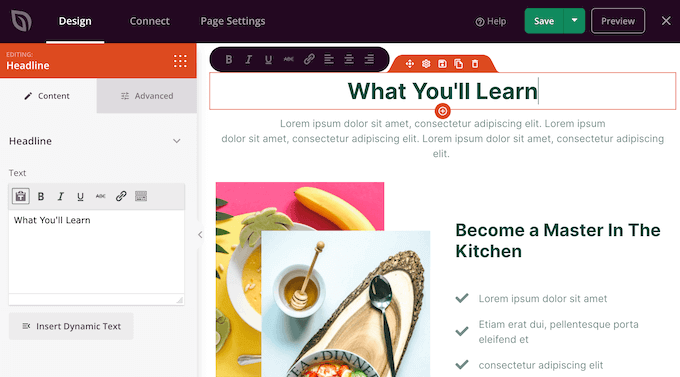
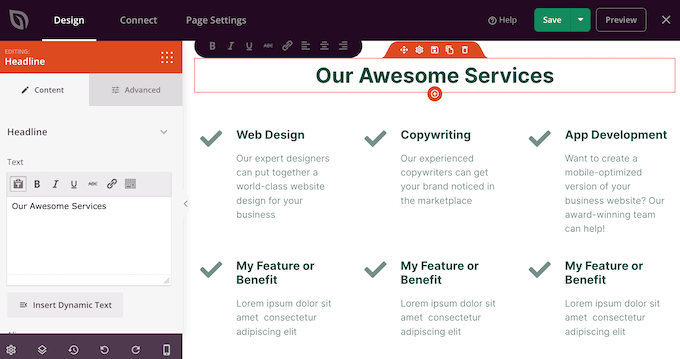
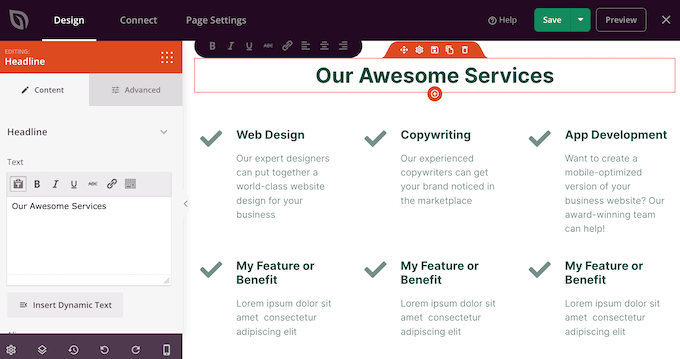
After adding a section, simply can click on any block inside that section to customize it. To start, you’ll typically want to type in some information about your services.
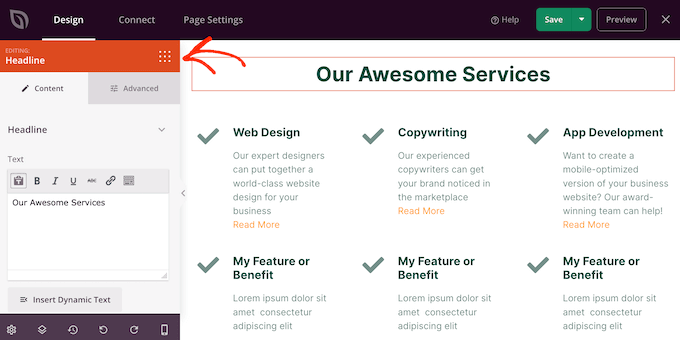
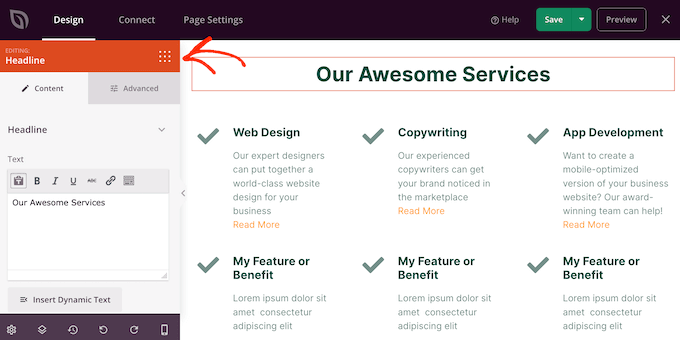
To do this, just click on any ‘Text,’ ‘Headline,’ or similar section. Then type into the text field that appears to the left of the builder.


You can format the text, similar to how you style text in the standard WordPress post editor.
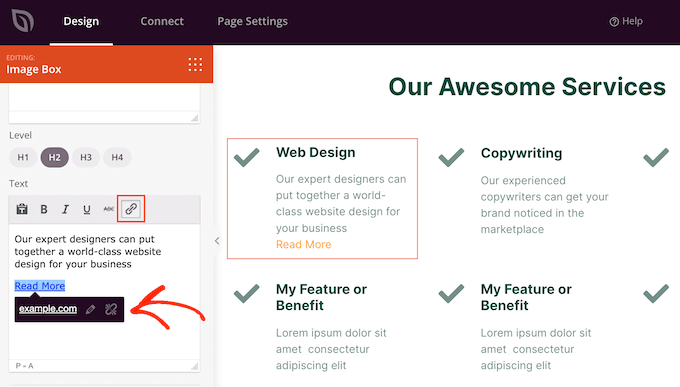
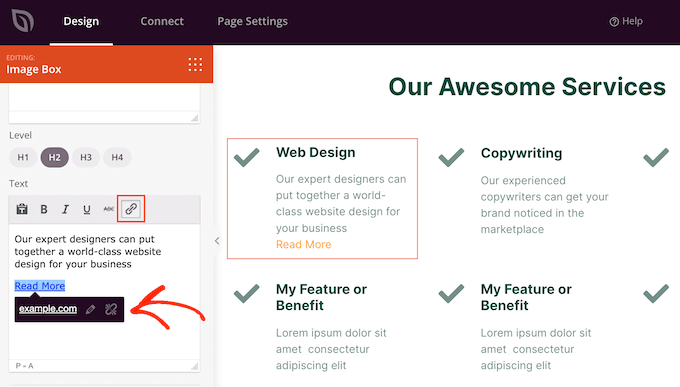
It’s also a good idea to add links to pages where visitors can learn more about each service.


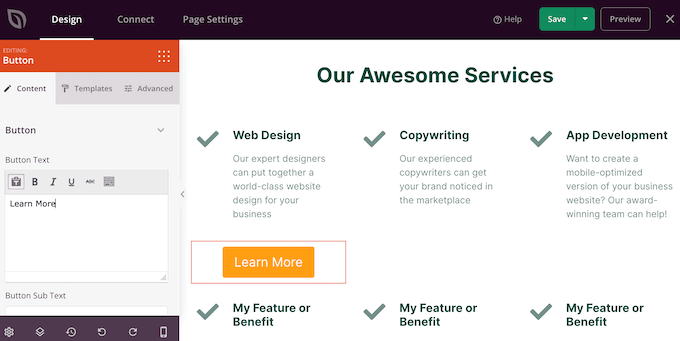
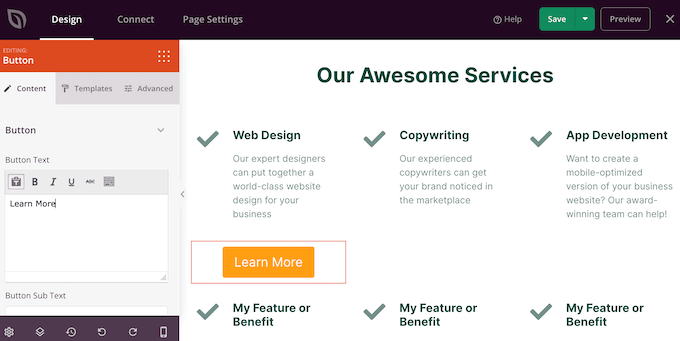
Another option is to use a ‘Call to Action’ button. Even if the section doesn’t come with buttons, it’s easy to add them.
In the left-hand menu, just click on the ‘Blocks’ icon, which looks like a square of small dots.


You can then drag and drop a ‘Button’ block into your section.
If you do ‘Button’ blocks, then you can customize them in exactly the same way you edit any block. Just click on it, and then make your changes in the left-hand menu.


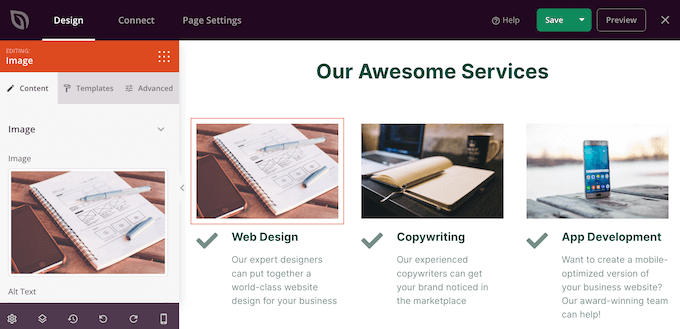
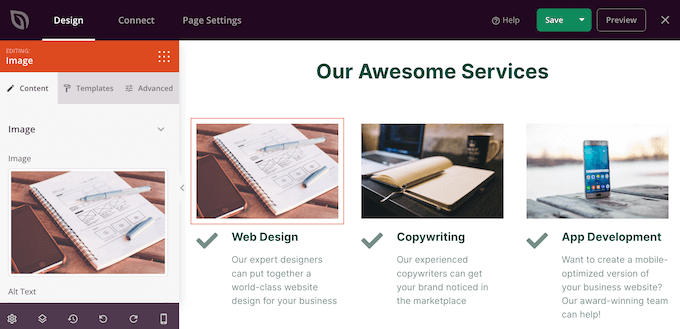
You can add more blocks by following the same process described above.
For example, you might add photos showing each service in action using an ‘Image’ block.


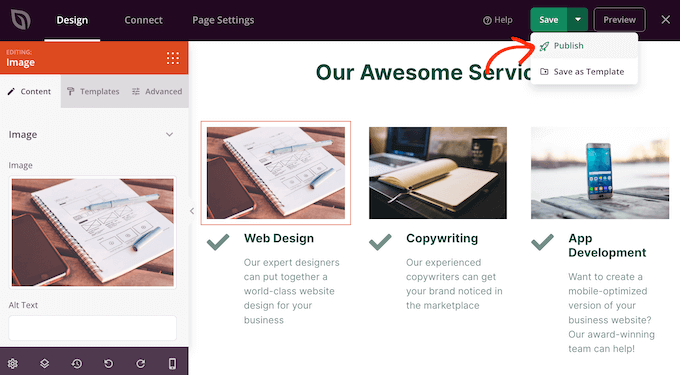
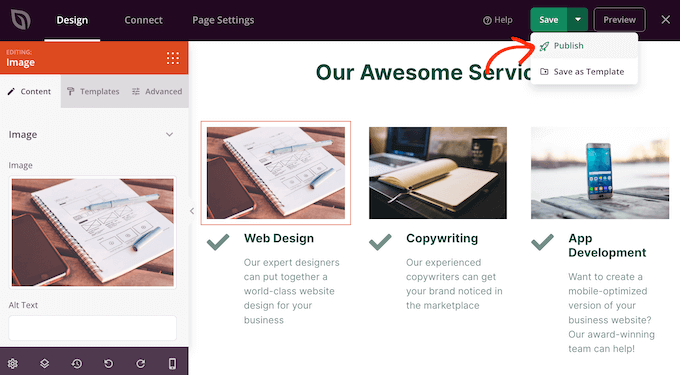
When you’re happy with how the page looks, it’s time to publish it by clicking on the dropdown arrow next to the ‘Save’ button.
Then, select the ‘Publish’ option.


Your page will now go live on your WordPress website and visitors can see all your services at a glance.
Method 2. Creating a Services Section in WordPress using Block Editor
You can also build a services section using the free Service Box Showcase plugin, and then add it to any page or post using shortcode.
You will need to use one of the plugin’s pre-made service section layouts, so this isn’t the most customizable method.
However, the plugin does let you create a service section using the familiar WordPress content editor tools, so it’s quick and easy.
First, you need to install and activate the free Service Box Showcase plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
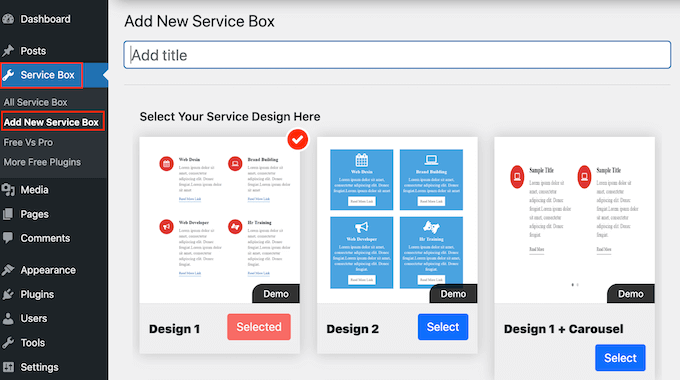
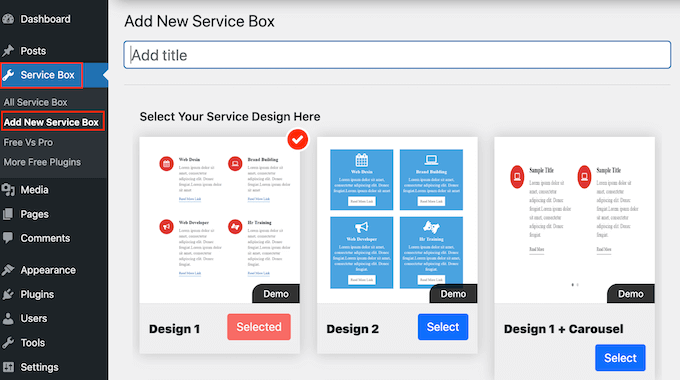
Upon activation, head over to Service Box » Add New Service Box in your WordPress admin panel.


To start, you’ll need to type in a title for your services section. This will only appear in the dashboard and not on your website, so this title is for your reference only.
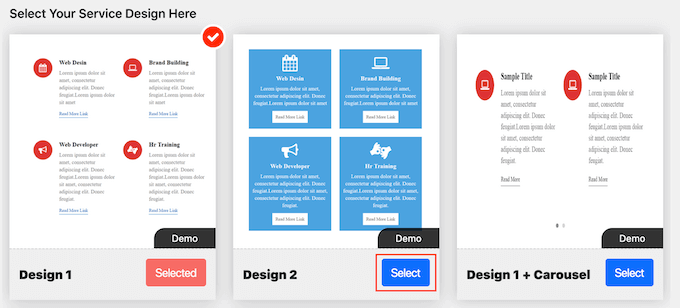
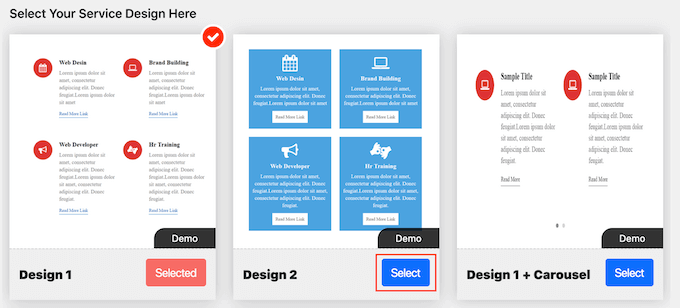
After that, find the layout that you want to use and click on its ‘Select’ button.


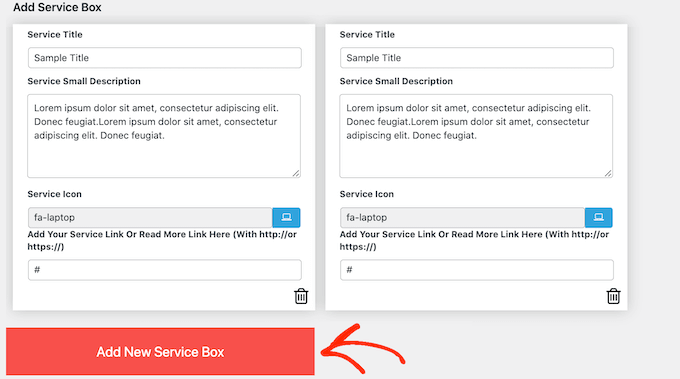
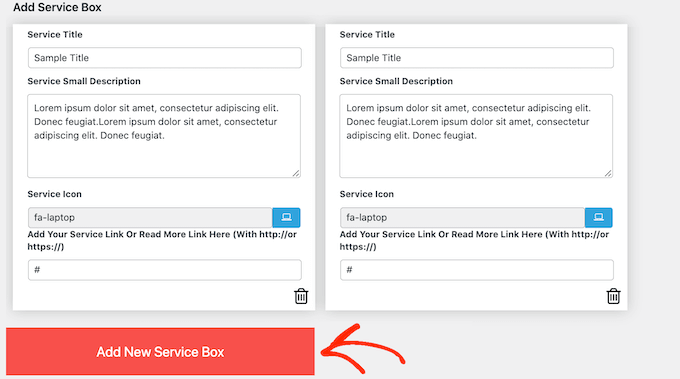
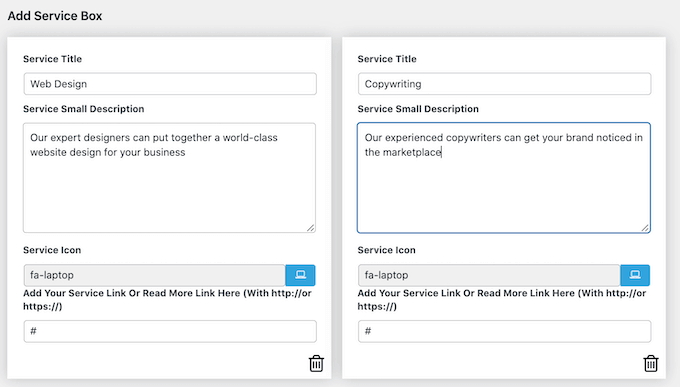
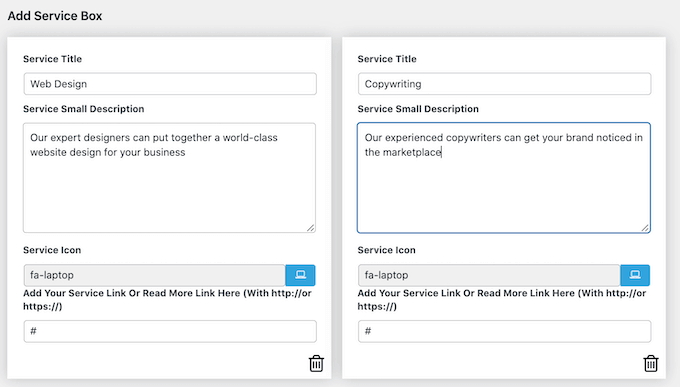
Next, scroll to ‘Add Service Box,’ which has two services by default.
To add more services to the section, go ahead and click on ‘Add New Service Box.’


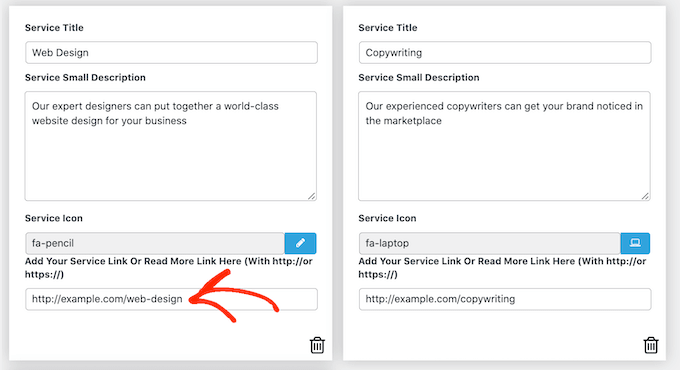
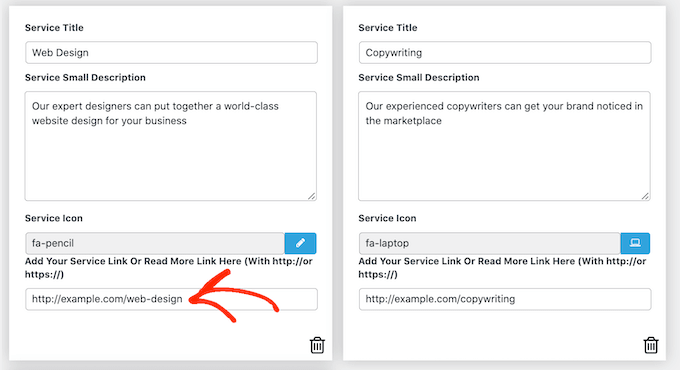
Once you’ve done that, you can type in a title for each service and add a description.
This is the text that will appear on the front end of your site, so make sure you give visitors all the information they need.


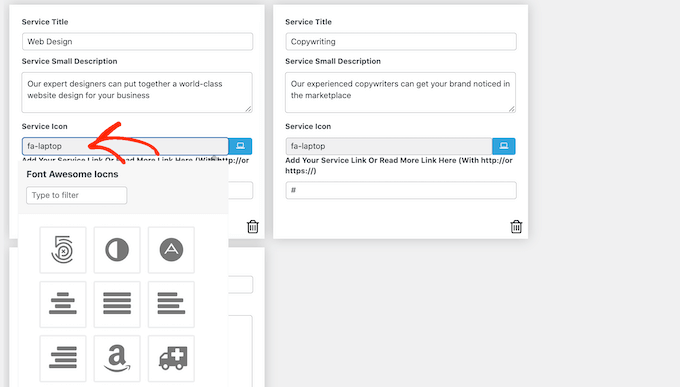
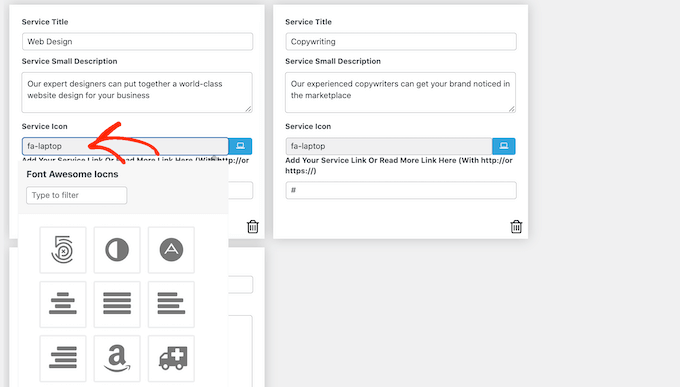
By default, the plugin adds the same icon to each service. It’s a good idea to change these icons to something that’s unique to each service.
To see the different icons that you can use, click on the ‘Service Icon’ field. This opens a popup where you can scroll through the different pictures and click the one you want to use.


It’s also a good idea to add a link to a page where visitors can learn more about each service, or even a page that has a contact form.
To do this, simply type the link into the ‘Add Your Service Or Read More Link Here’ field.


After adding all this information, you can change how your service section looks using the ‘Service Box Settings.’
Most of these settings are fairly straightforward. For example, you can change the font size and style. You can also change the link color, plus the color of the title, description, and more.
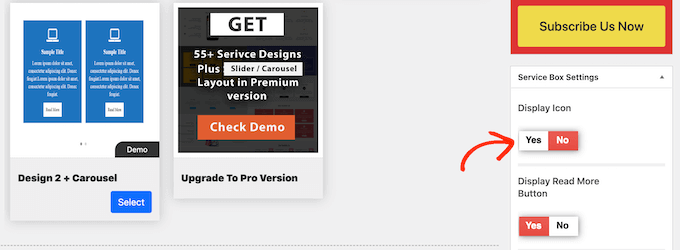
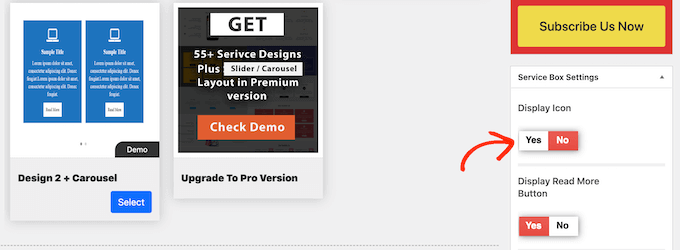
If you don’t want to use any icons in the services section, then you can remove them by clicking on the ‘Display Icon’ switch.


There are lots of different settings and what looks good may vary depending on your WordPress theme. With that being said, you can always come back to the ‘Service Box Settings’ and make some changes if you’re unhappy with how the services section looks on your website.
When you’re happy with how the services box is set up, simply click on the ‘Publish’ button at the top of the page to save your changes.
You can now add the services section to your WordPress blog using a shortcode. Simply scroll to ‘ServiceBox Shortcode’ and copy the code.


You’re now ready to add the services box to any post or page. For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
Once you’ve pasted the shortcode, just click ‘Update’ or ‘Publish’ to push changes live. Then, if you visit your site you’ll see the services section in action.


At this point, you may realize that you want to make some changes such as using a different background color or adding more columns.
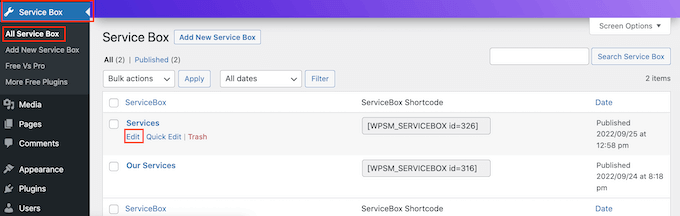
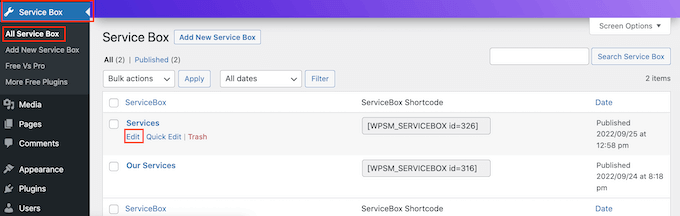
To make these changes, simply go to Service Box » All Service Box. You can then hover your mouse over the service box and click on the ‘Edit’ link when it appears.


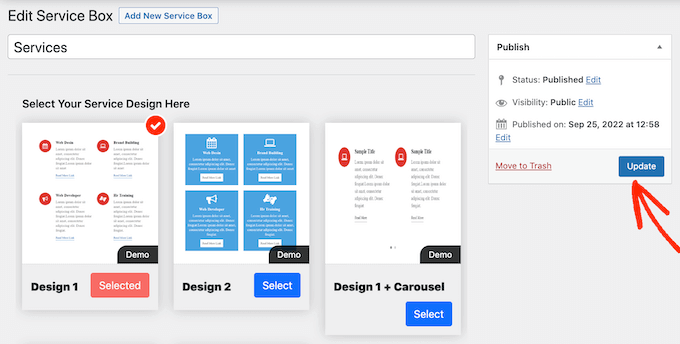
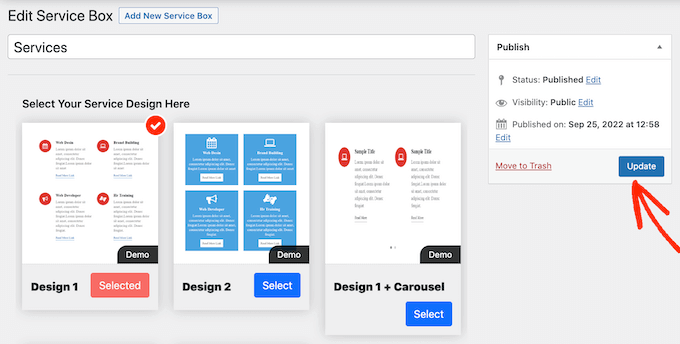
Now, make your changes using the ‘Service Box Settings’ and other sections.
When you’re happy with the changes you’ve made, don’t forget to click on ‘Update.’


Now, if you visit the page or post where you added the services box, you’ll see your changes on the site.
BONUS: Creating Request a Quote Form For your Services
A services section gives visitors an overview of your company and what you offer, so they can decide whether they want to learn more.
Once you’ve caught the visitor’s attention, the next step is turning them into leads and customers. You can do this by adding a ‘Quote Request Form’ to your site.
This is similar to a contact form, but it has an extra area where visitors can type in some information about themselves or what they’re looking for.
This can help you sell more services. For example, you might recommend a particular service, create a unique package for that customer, or send them a personalized email based on the information they’ve entered.
The easiest way to create a quote request form is by using WPForms. It is the best WordPress forms plugin and allows you to add any type of form to your website using a simple drag-and-drop editor.
WPForms even has a ready-made ‘Request a Quote Form’ that has everything you need to turn visitors into leads.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free version of the WPForms plugin, but we will be using the Pro version because it comes with the ‘Request a Quote’ form template.
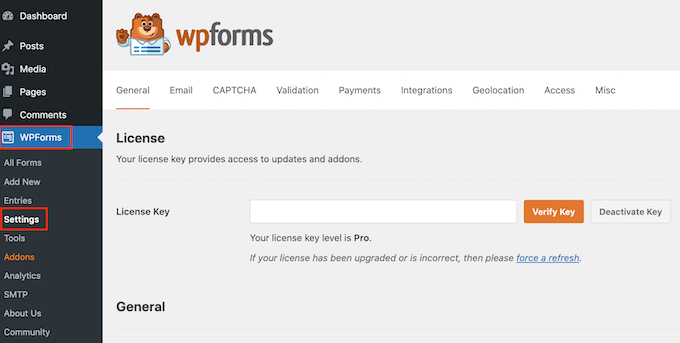
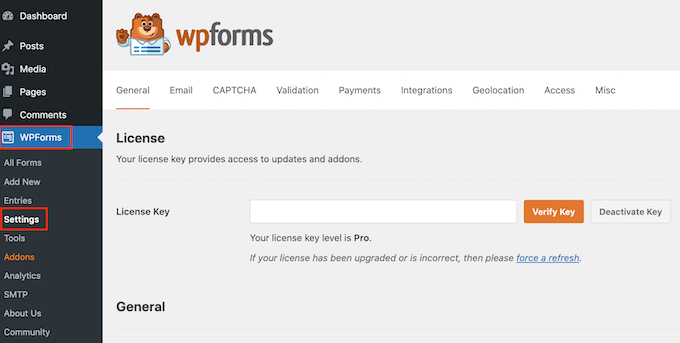
Upon activation, head over to WPForms » Settings and enter your license key.


You can find the license key under your account on the WPForms website. It’s also in the email you got when you purchased WPForms.
After entering the license key, click on the ‘Verify Key’ button. After a few moments, you will see a message confirming that you’ve entered the right license key.
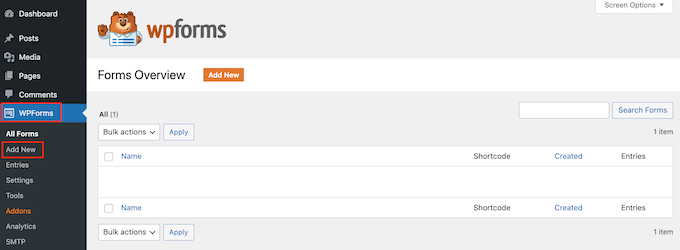
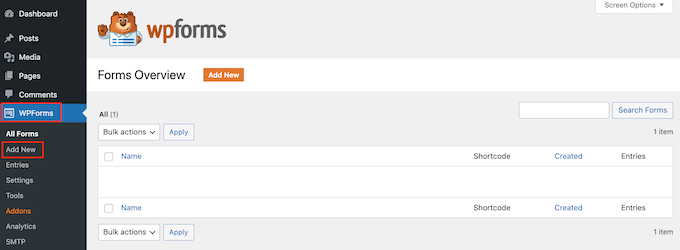
Once you’ve done that, go to WPForms » Add New.


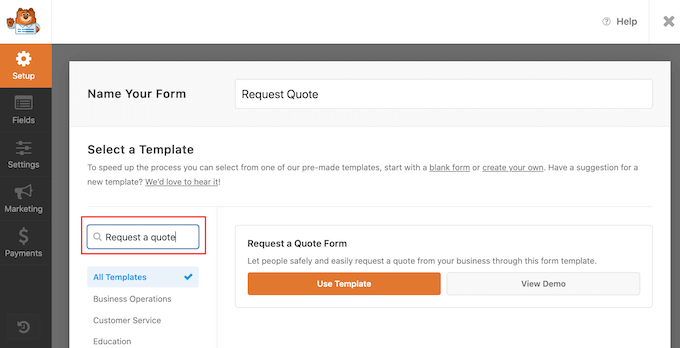
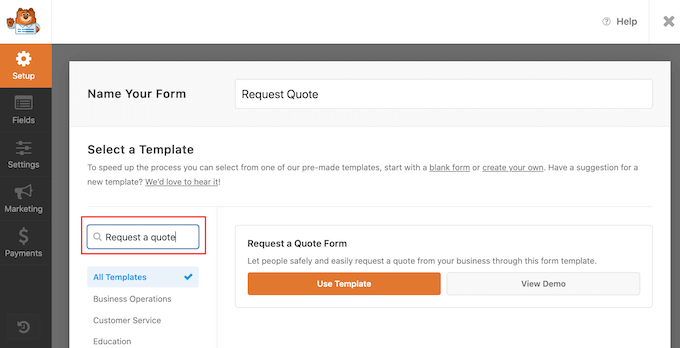
Here, type in a name for your form. This is just for your reference so you can go ahead and use any title you want.
Next, type ‘request a quote’ into the search field. This will bring up the ‘Request a Quote Form’ in the results.


You can now go ahead and click on the ‘Use Template’ button.
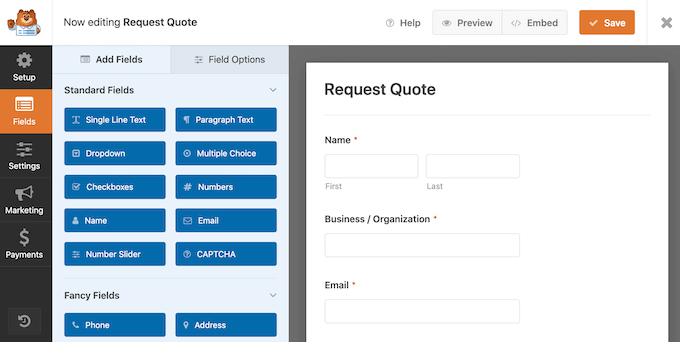
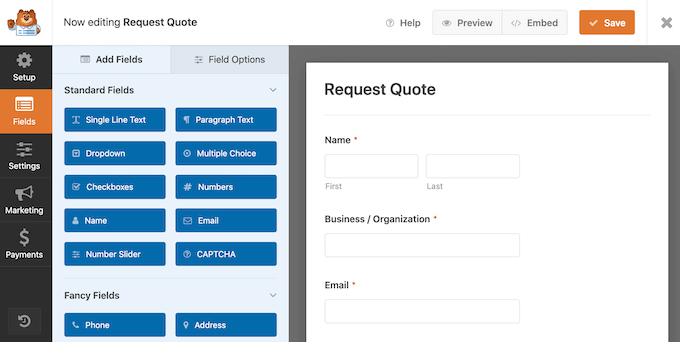
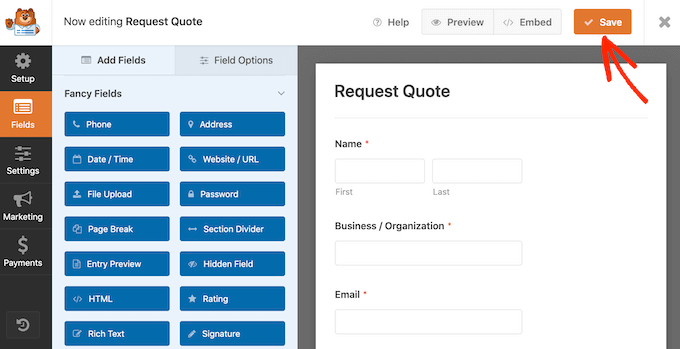
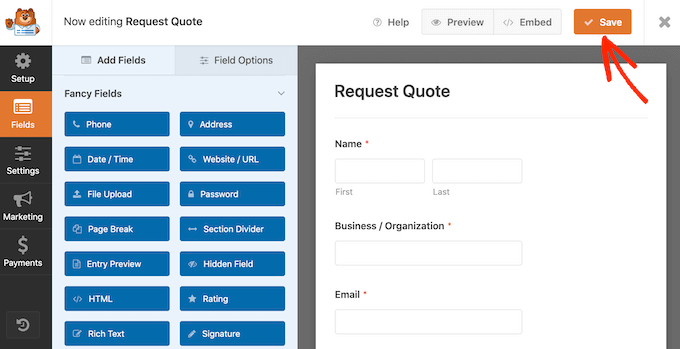
This will load the WPForms editor, with the form on the right and all of the different settings on the left.
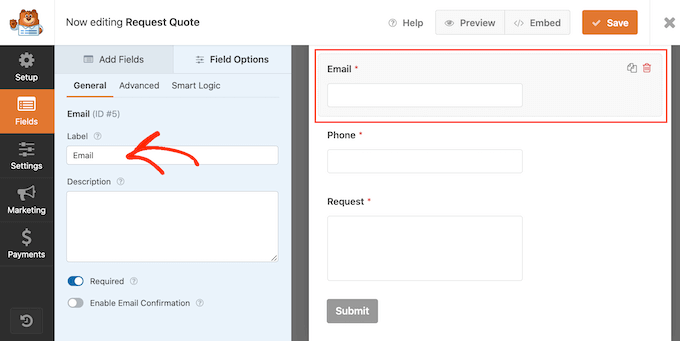
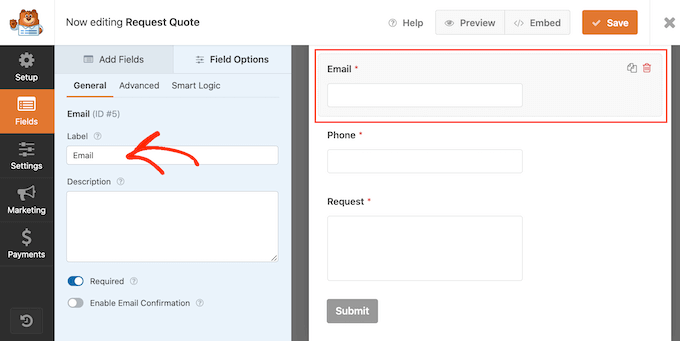
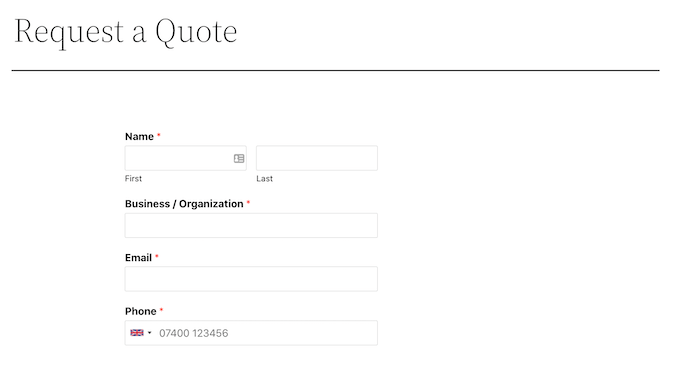
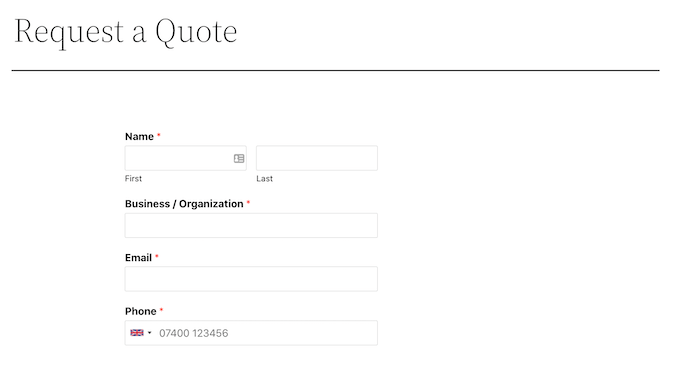
The ‘Request a Quote Form’ template has fields where the visitor can enter their information, such as their name, email address, and phone number.
There’s also a section where they can type in their specific request.


The default form should work well for most websites, but it’s easy to customize the form if you need to.
To edit a field, simply click to select it. The left-hand menu will then show all the settings you can use to customize this field.
For example, you can change the text that appears above any field by changing the text in the ‘Label’ field.


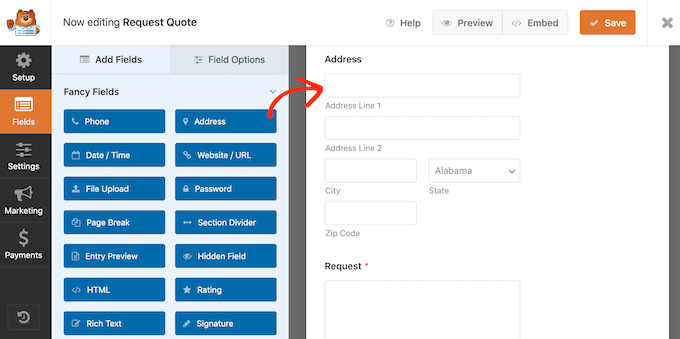
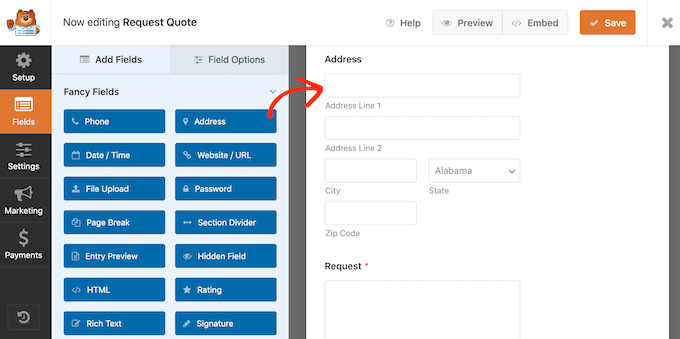
You can also add more fields by selecting the ‘Add Fields’ tab.
Then, simply drag and drop any field block onto the form.


You can also change the order that the fields appear in your form using drag and drop.
When you’re happy with how the form looks, go ahead and click on the ‘Save’ button.


You can now add this form to any WordPress post or page using the WordPress content editor.
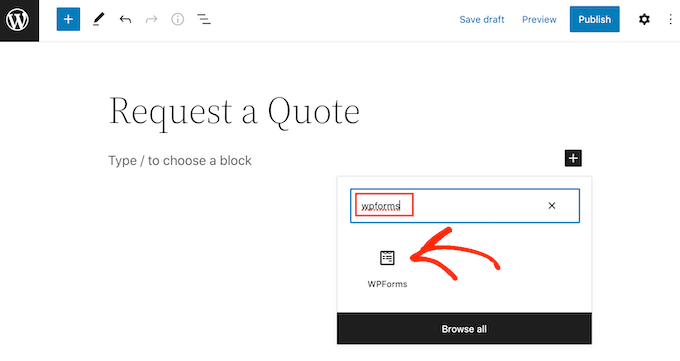
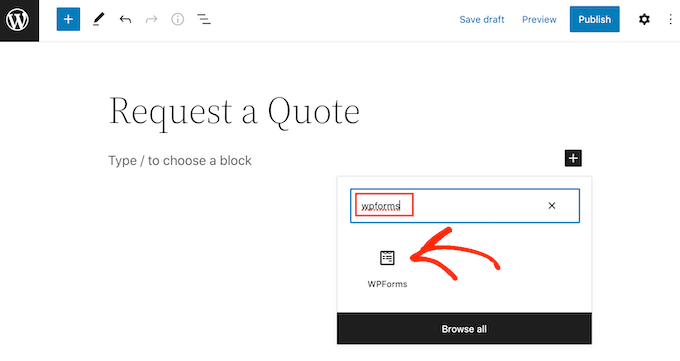
Simply open the page where you want to add the form and then click on the ‘+’ button.
Next, type ‘WPForms’ and click on the block to add it to your page.


Finally, open the dropdown menu and select the quote request form.
WPForms will show a preview of the form on the screen. If you’re happy with how the form looks, then you can go ahead and save or publish the page.


The quote request form will now be live for your visitors to use.
We hope this article helped you learn how to create a services section in WordPress. You might also like to check out our article on the best live chat software and how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.