Are you looking for the best 404 error page design examples?
The right 404 page will keep visitors on your site for longer and encourage them to convert. By creating an engaging, helpful, and entertaining 404 page, you can give visitors a great experience, even when they see an error.
In this article, we’re sharing some of the best 404 error page designs.

Why You Need to Optimize Your 404 Design
A 404 error happens when the server can’t reach the page someone is trying to visit. Instead of showing them a blank screen, the server displays a 404 page instead.
Most WordPress themes come with a basic 404 template, but these designs are usually basic and simple.


They also won’t show any content from your website, such as popular posts that the visitor may want to read, or your site’s navigation menu.
If you show visitors a boring, unhelpful 404 page then they’re more likely to leave your WordPress website, which will increase your bounce rate and hurt your WordPress SEO.
With that in mind, it’s smart to create a custom 404 page that has your own branding and content. You can also help visitors find what they’re looking for by adding search bars, menus, links, and other helpful content.
The easiest way to create a custom 404 design is by using the SeedProd plugin. It is the most popular drag and drop landing page builder, so you can create a custom 404 page without writing any code.
SeedProd also has lots of professionally-designed 404 templates to help you create a beautiful error page, fast.
Once you’ve installed SeedProd, it’s a good idea to turn to your competitors for inspiration. With that in mind, we’ve collected the best 404 error page designs for you to look at.
1. DFY
Many websites use countdown timers to create a sense of urgency and get more conversions using FOMO. However, DFY had made the unusual decision to add a countdown timer to their 404 page.


This timer counts down the seconds until the visitor is automatically redirected to the homepage. By creating a time limit, DFY immediately makes their 404 page more engaging and pushes visitors to make a decision before time runs out. It’s also an unusual design choice, so it’s guaranteed to grab the visitor’s attention.
The 404 page’s messaging adds to this sense of urgency, making this a very dramatic and compelling page design.
For more information about using time limits on your site, please see our guide on how to add a timer widget in WordPress.
2. OptinMonster
OptinMonster is one of the best email capture plugins for WordPress used by over 1.2 million websites. It has everything you need to turn visitors into subscribers and customers.
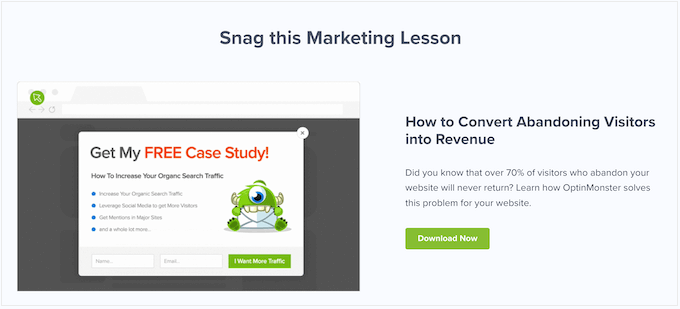
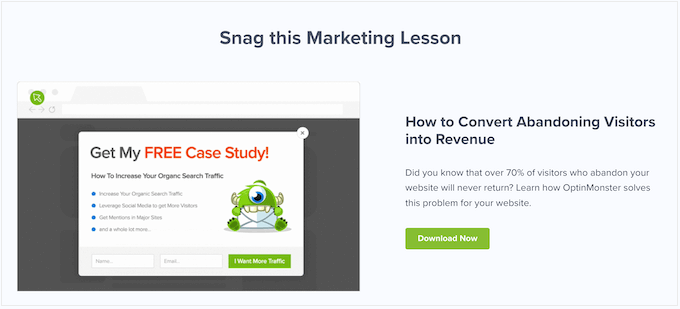
Unsurprisingly, OptinMonster uses their 404 page as a lead generation tool with an eye-catching animation and clear call to action.


Even better, their pitch relates to the visitor’s situation.
When someone lands on a 404 page, there’s a big chance they’ll give up and abandon your website, since they can’t find what they’re looking for.
OptinMonster’s pitch plays into this, by asking: ‘Did you know that over 70% of visitors who abandon your website will never return?’
Since the visitor is already thinking about website abandonment, they’re more likely to act on this statistic. The call to action then offers visitors a free ebook that promises to convert abandoning website visitors into subscribers.
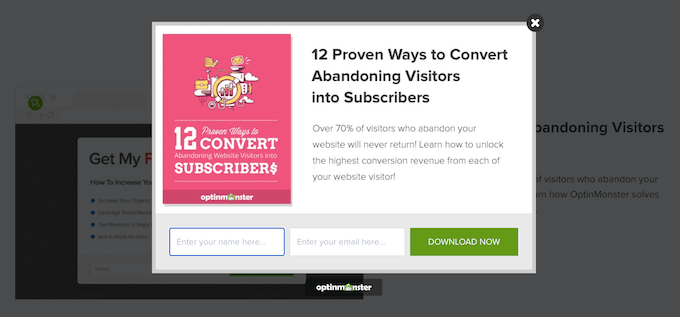
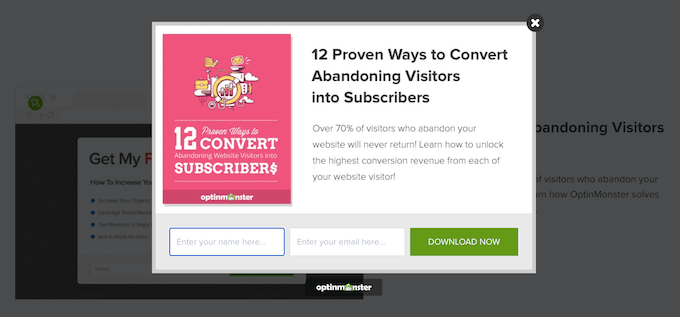
Clicking on the ‘Download Now’ button opens a popup where the person can type in their email address and get their free download.


As we can see, OptinMonster uses the 404 error to their advantage by creating a pitch that feels very relevant and timely.
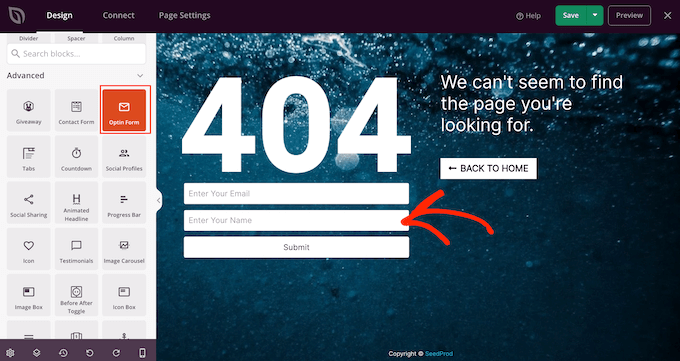
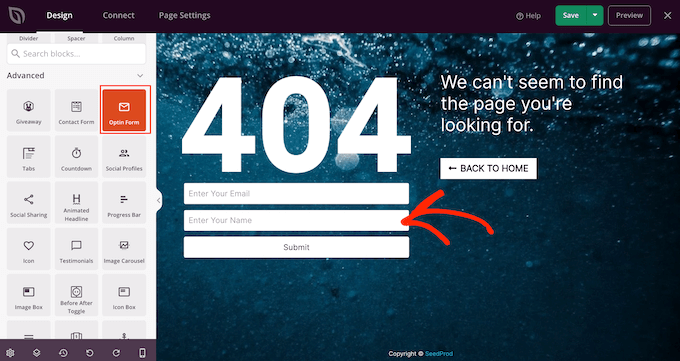
If you want to use your own 404 page for lead generation, then you can collect email addresses using SeedProd’s Giveaway, Contact Form, and Optin Form blocks.


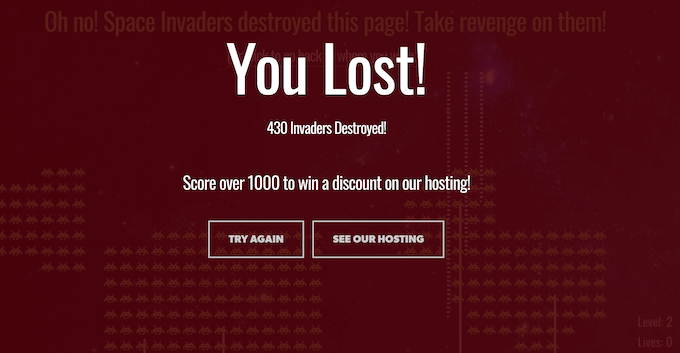
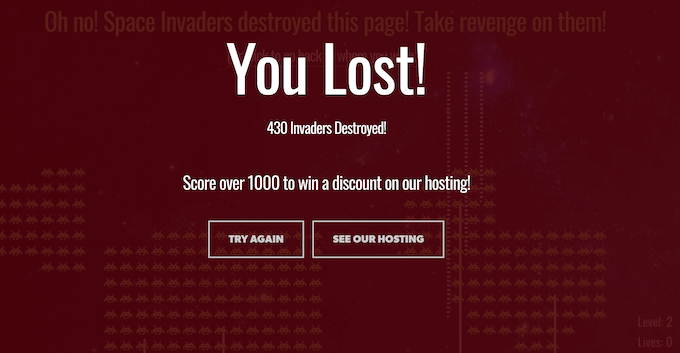
3. Kualo
Many websites use gamification to build customer loyalty and keep people coming back to their site.
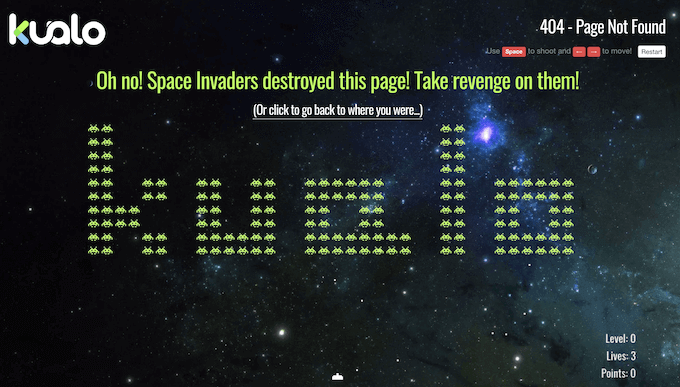
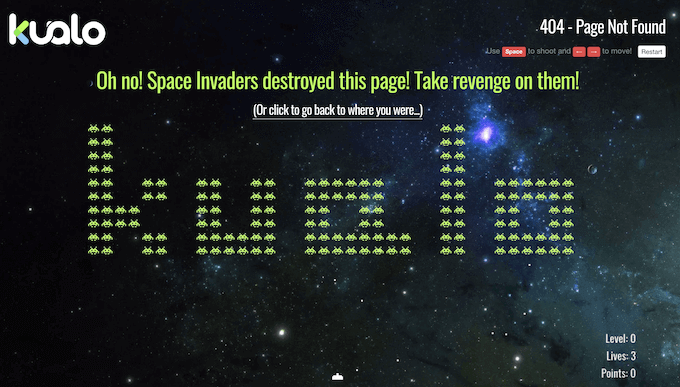
Kualo have taken this one step further and gamified their 404 page.


Instead of helping visitors find their way back to the main Kualo website, the 404 page challenges them to a space invaders game.
This turns a frustrating error message into a fun surprise.
Even better, when you run out of lives Kualo gives you an incentive to carry on playing.


The popup offers players a discount on hosting if they manage to score over 1000 points. This is a perfect example of a 404 page that keeps visitors on your website for longer, and adds value to the user experience.
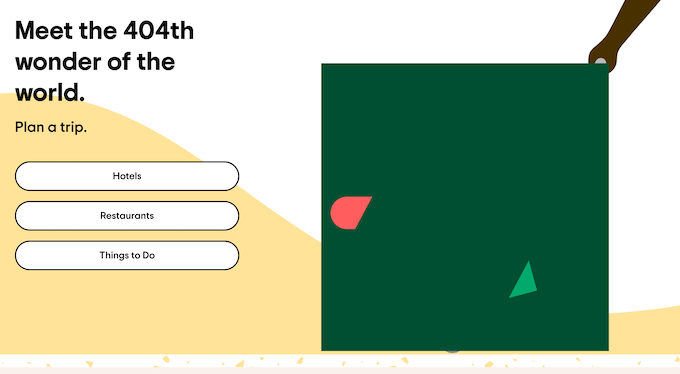
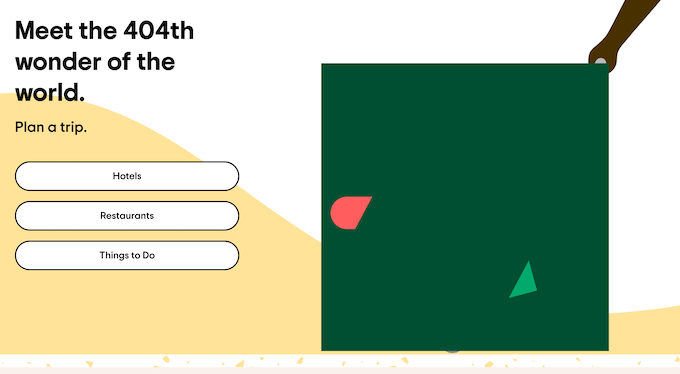
4. TripAdvisor
TripAdvisor’s 404 page is fun and functional, and opens with a joke that’s specific to the travel industry.
When someone lands on your 404 page, they may be frustrated with their experience. Humor can be a great way to re-engage these people.


Even better, the jokes always tie into the TripAdvisor brand.
Branding is one of the major benefits of replacing the standard WordPress 404 page with a custom design, and TripAdvisor’s page shows that branding isn’t just custom logos and images. The words on your 404 page are just as important as the graphics.
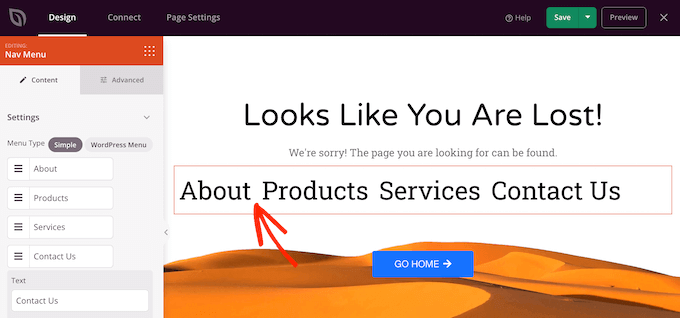
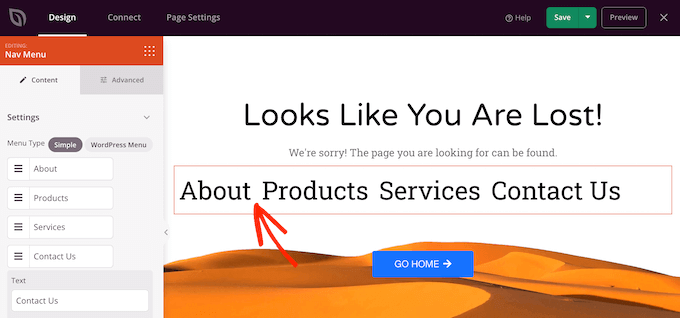
The 404 page also highlights all the major areas of the TripAdvisor website, which helps visitors find what they’re looking for.
Since navigation is so important, we recommend looking at SeedProd’s Nav Menu block as it lets you build all kinds of menus directly inside the page editor.


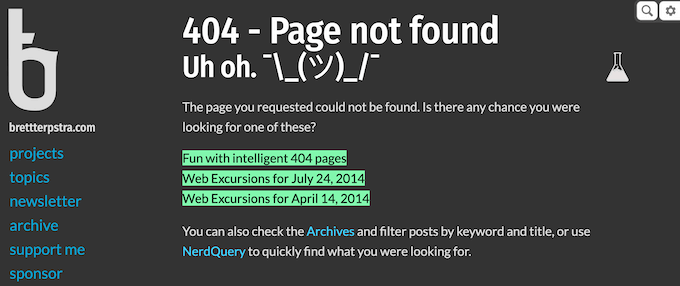
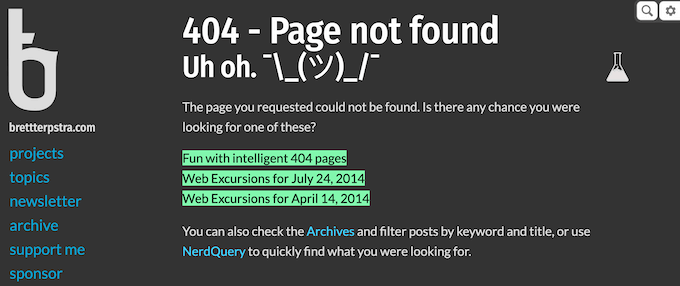
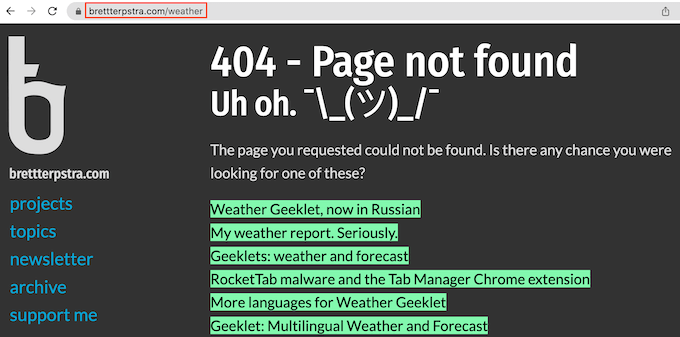
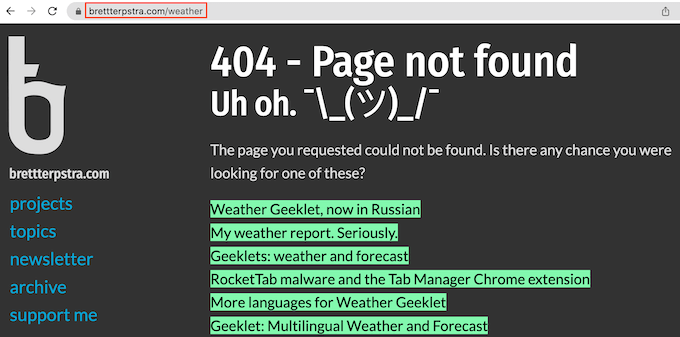
5. Brett Terpstra
At first glance, Brett Terpstra’s 404 page may look basic but the real power lies in its list of suggested posts.
Brett Terpstra’s 404 page shows a list of posts containing keywords related to the link the visitor was trying to access when they got the 404 error.


It’s a simple trick that adds a lot to the visitor experience.
Personalized content can make your site more useful, engaging, and appealing so it makes sense to extend this to your 404 page.


To learn more about targeted content, please see our guide on how to show personalized content to different users in WordPress.
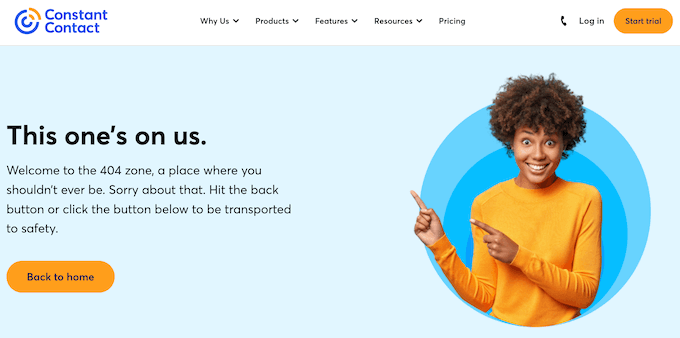
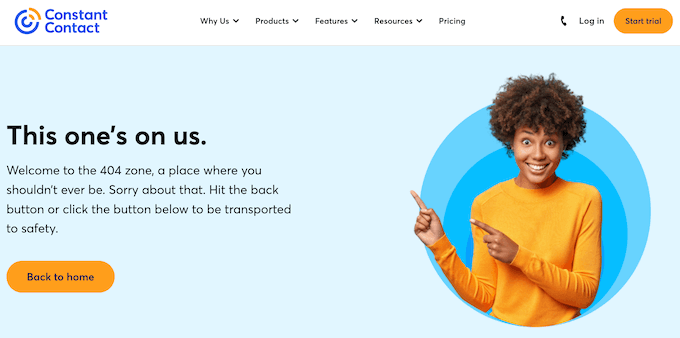
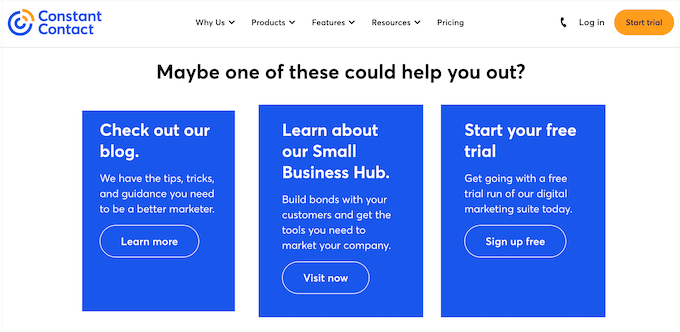
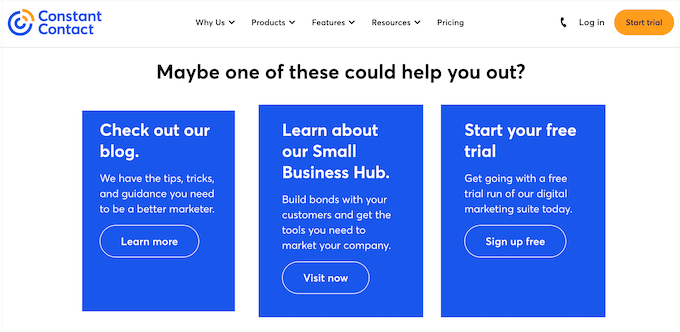
6. Constant Contact
Constant Contact is another 404 page that uses humor to win over frustrated visitors. The email service provider uses informal language to appeal to their target audience, while also giving visitors an easy route back to the homepage.


If you scroll down the page, then you’ll find links to some other important areas of the Constant Contact website.
However, what we really like is the short hover animation that plays every time you move the mouse over one of the blue blocks.


Animation can make a page more engaging, and the multiple hover animations creates a storytelling element as the visitor moves around the 404 page.
There are a few different ways to animate your 404 page, including highlighting and rotating your text using the SeedProd Animated Headline block. For more information, please see our guide on how to add CSS animations in WordPress.
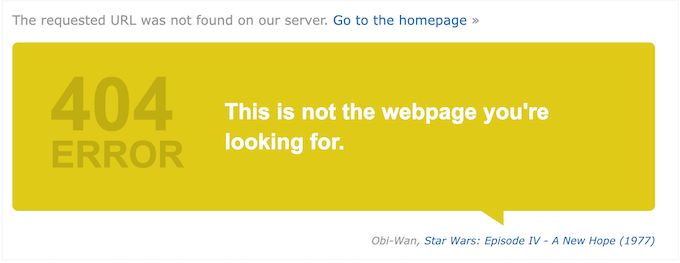
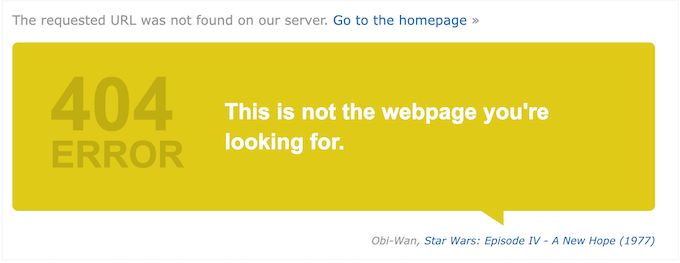
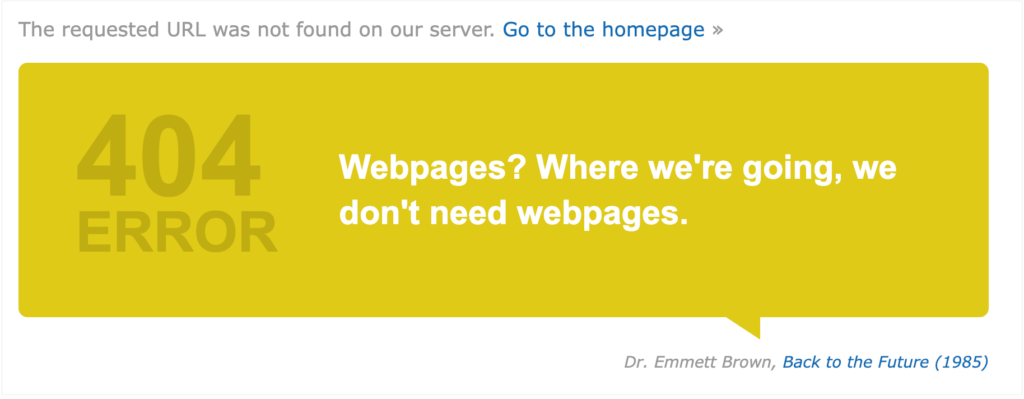
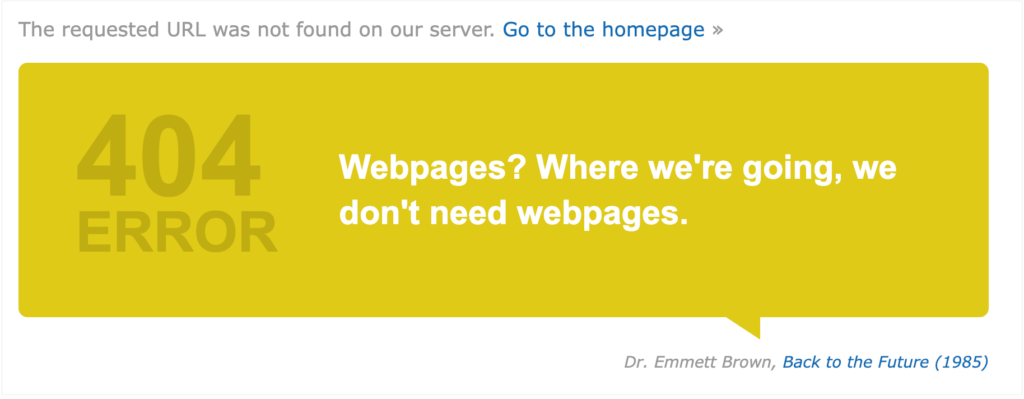
7. IMDB
Most people will encounter your 404 page when looking for something else entirely. Since the 404 error is unexpected, it’s important to reassure visitors that they’re still on your site by maintaining brand familiarity.
IMDB do this in a very subtle and light-hearted way, by showing a famous quote from a movie or TV show.


They also include a link to learn more about the TV show or movie that they’re quoting.
In this way, IMDB’s 404 page reinforces their brand while also giving visitors a fun way to explore their content.


Showing random quotes on your 404 page can be fun and engaging. However, it’s still a good idea to provide links to your site’s most important content, just in case the visitor isn’t interested in the link that you’ve chosen at random.
IMDB shows this doesn’t have to be complicated, by including a link to their homepage.
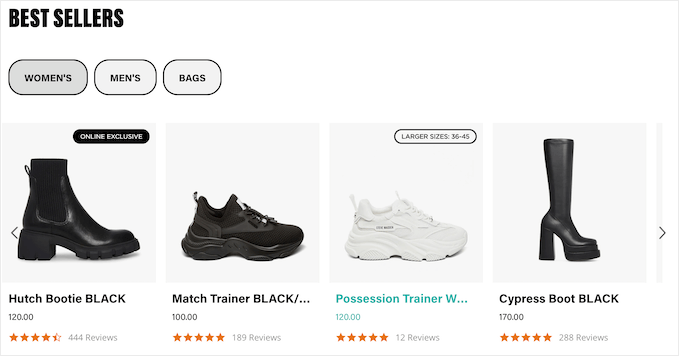
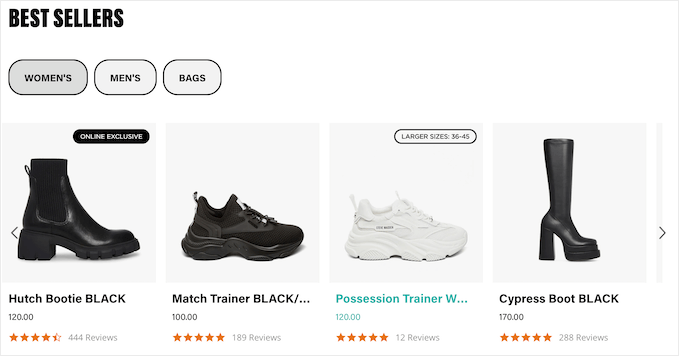
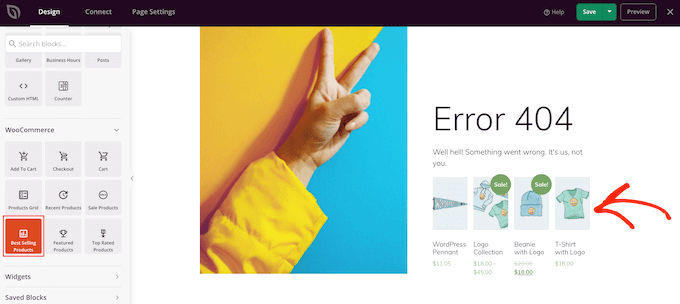
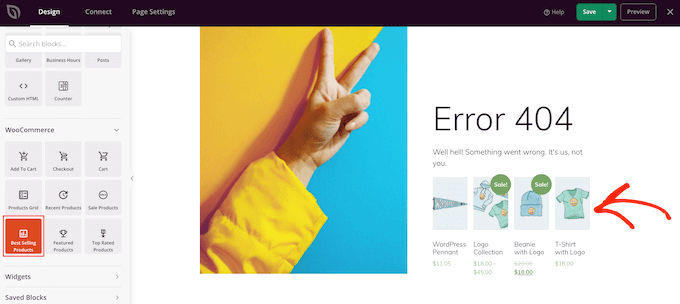
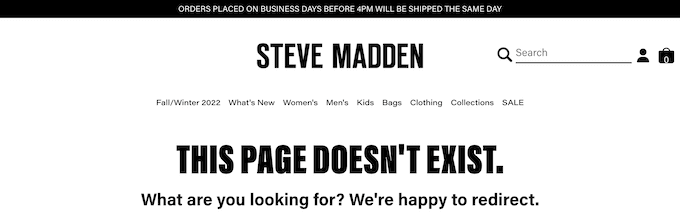
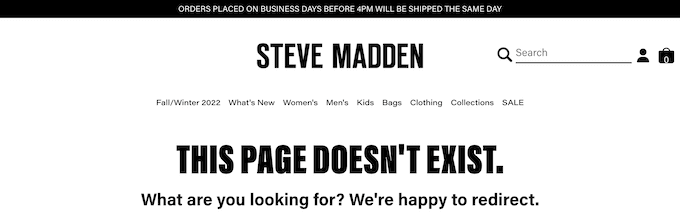
8. Steve Madden
Steve Madden tries to turn an error message into sales by showing their best selling products on the 404 page.


Even better, they’ve added filters so customers can browse the different products directly from the 404 page.
If you run an online store, then you can easily display your most popular products, products that are on sale, your newest products, and more. Simply add the ‘Best Selling Products’ block to your 404 page and SeedProd will find these products and then add them to your 404 page automatically.


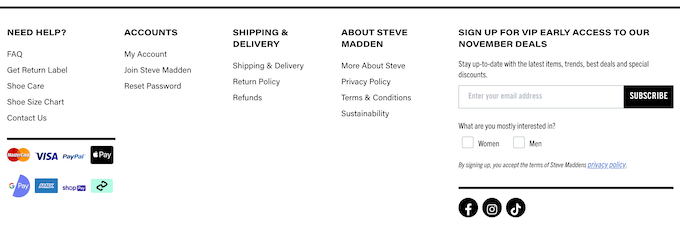
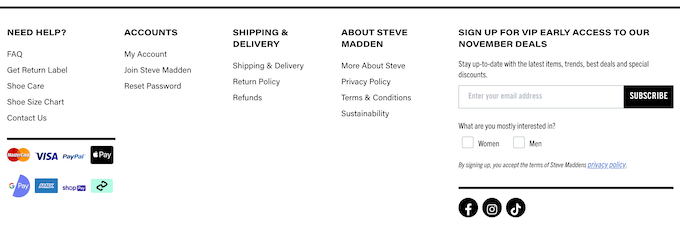
When designing your own 404 page, it’s a good idea to use the same header and footer as the rest of your website. This will reinforce your branding and stop visitors from wondering whether they’re in the right place.
This is exactly what we see with Steve Madden’s 404 page, but we particularly like how much content they manage to fit into these two small areas.


The header and footer helps visitors jump straight to any part of the Steve Madden store, or even third-party sites such as the company’s Twitter and Facebook page.
They even provide access to interactive areas, including a smart product search bar.


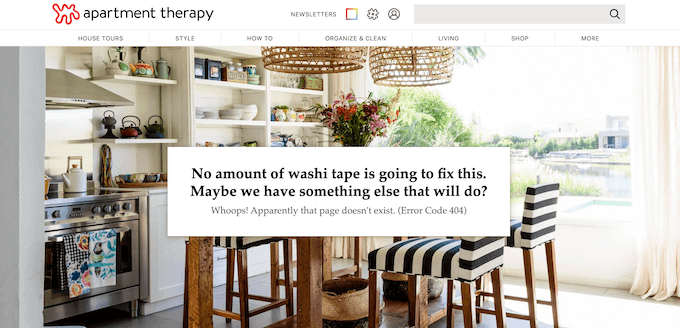
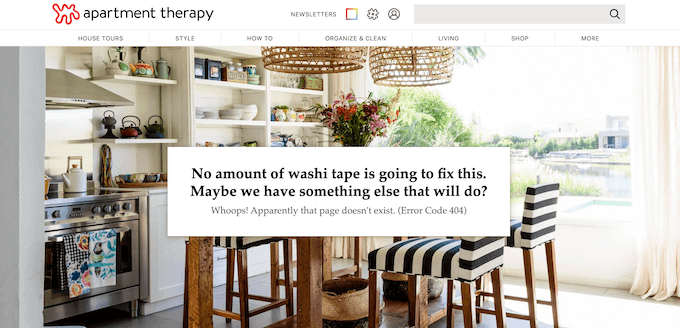
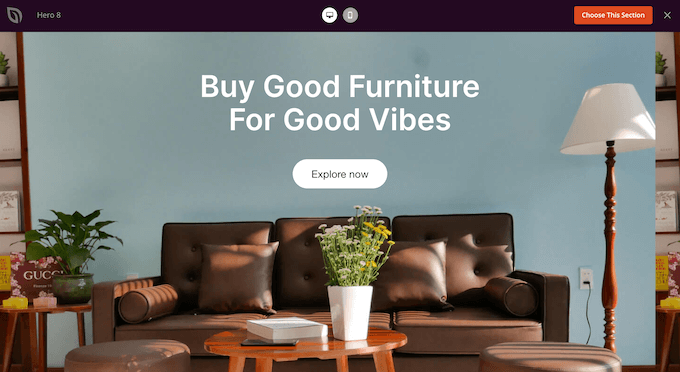
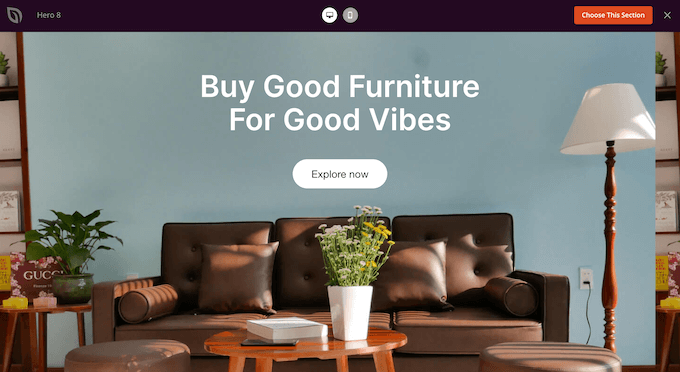
9. Apartment Therapy
This 404 design from Apartment Therapy immediately catches the visitor’s attention with a big hero image.


Apartment Therapy also uses this space to reinforce their brand identity, by showing a stylish photo of a kitchen along with a joke about washi tape.
If you want to add a hero image to your design, then SeedProd has lots of ready-made hero sections. These are collections of images, call to actions, and even simple lead collection forms that you can add to your 404 design with a click of a button.
There’s even a section that would look right at home on the Apartment Therapy website.


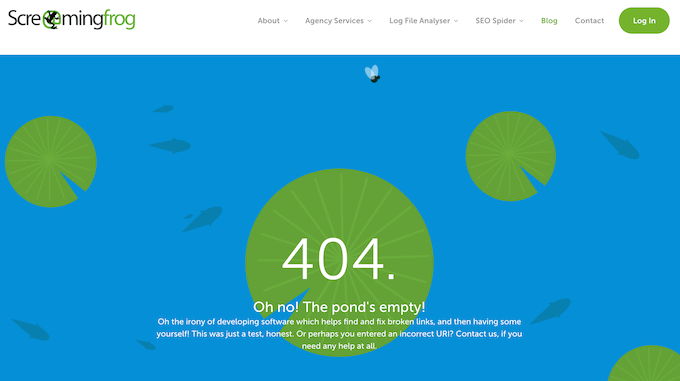
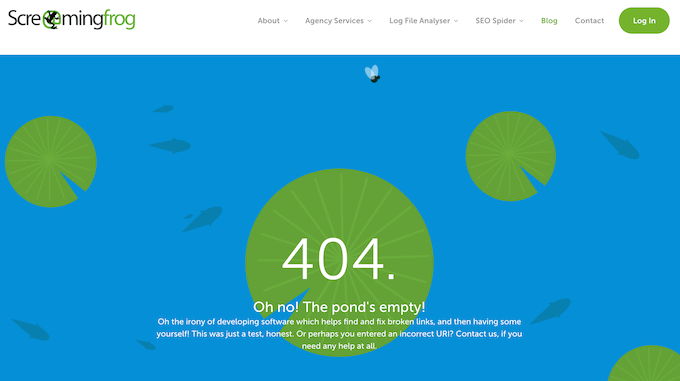
10. Screaming Frog
Similar to some of the other 404 pages on this list, Screaming Frog uses humor to try and engage with visitors.
However, unlike the other businesses on this list, Screaming Frog creates a tool that helps website owners find and fix broken links. Their 404 page wastes no time pointing out the irony of the Screaming Frog website having a broken URL.
By poking fun at themselves, Screaming Frog delivers a memorable 404 page that doesn’t take itself too seriously.


The animated background also helps this 404 design stand out from the crowd.
Videos and animations are a great way to make your 404 page more engaging. However, they can add to the 404 page’s loading times so we recommend following our tips to speed up WordPress performance, particularly if you’re using lots of large or high-resolution videos in your 404 design.
11. MonsterInsights
MonsterInsights is the best WordPress plugin for Google Analytics. It allows you to easily install Google analytics in WordPress and shows helpful reports in the WordPress dashboard.
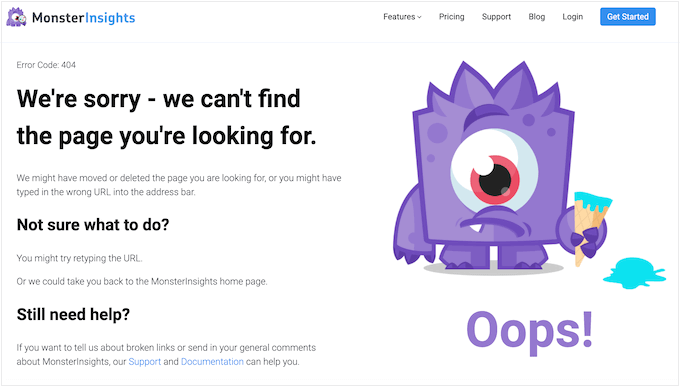
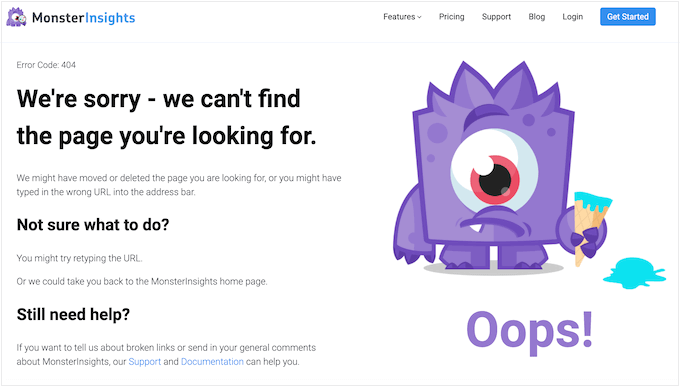
The MonsterInsights is a good example of a branded page. As soon as visitors arrive on this page, they’ll see a unique graphic based on the MonsterInsights logo.


This is a fun way to let visitors know that they’re still on the MonsterInsights website, even if they’ve followed a broken link.
This page also explains what a 404 error is and suggests some things the visitor can do to fix the error. Helping people solve the 404 error themselves can improve the visitor experience, so it’s a good idea to include this information on your own 404 page.
Even if you encourage visitors to fix the problem themselves, it’s still important to include links to your site’s most important content. The MonsterInsights 404 page gives people a few options by including links to the support page, the MonsterInsights documentation, and the pricing page.
12. MAD
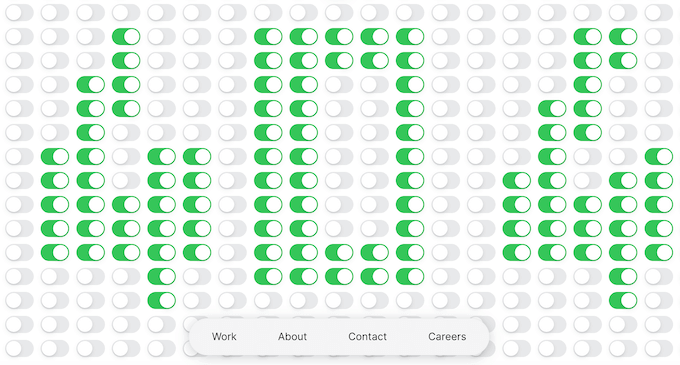
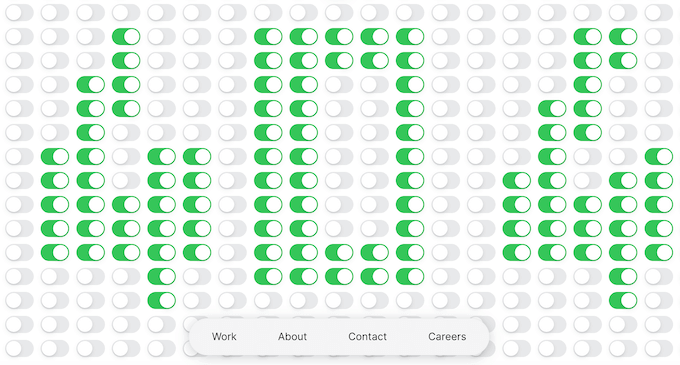
MAD has created a simple but highly interactive page by using toggles to create a 404 error message. You can remove this message by turning all the toggles off, or even create your own message by activating the toggles.


It’s a very straightforward but enjoyable experience that’s designed to get lots of interaction from visitors. It’s also a very unique 404 page that visitors will remember, and perhaps even share with other people.
This striking design proves that you can build a memorable and entertaining 404 page from a simple idea.
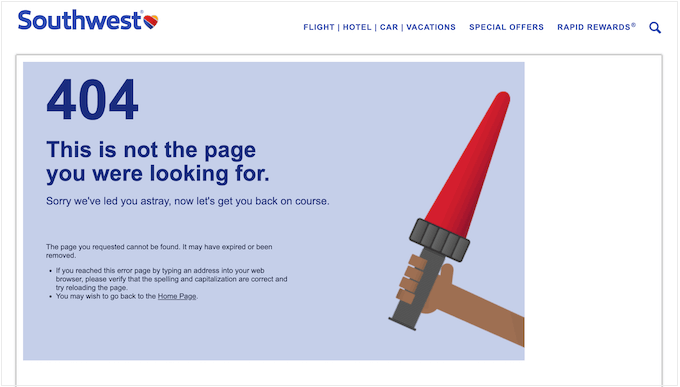
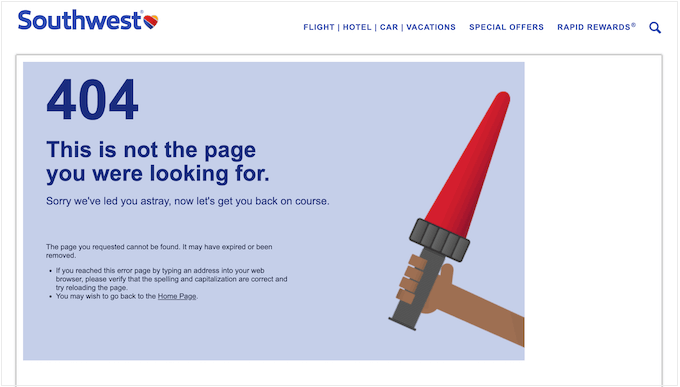
13. Southwest
Southwest’s 404 page tries to help visitors get back on track by explaining what a 404 is and why they may be seeing the error. They even suggest some possible fixes, which might be helpful if your target audience isn’t very familiar with 404 errors.


Where this design really stands out is the sheer number of links it manages to display and how neatly these URLs are organized.
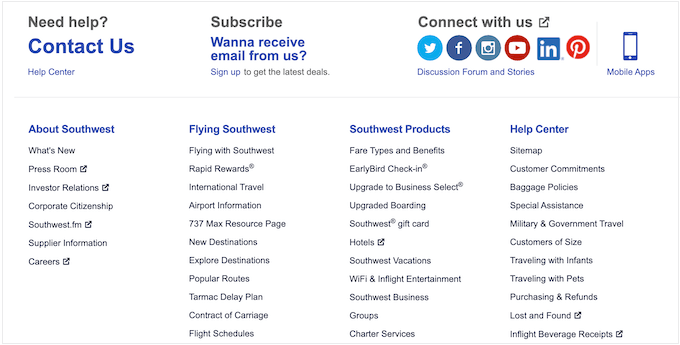
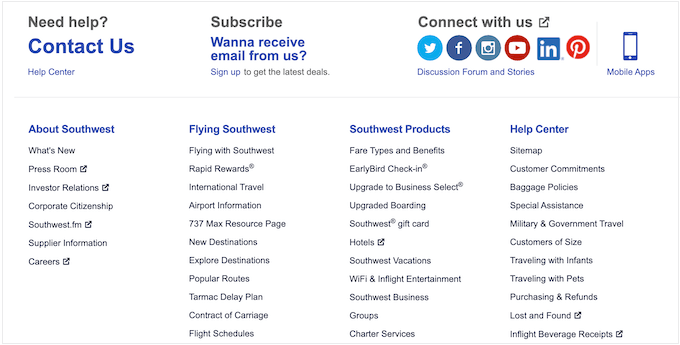
If you scroll to the bottom of the screen, then you’ll notice social media links, contact information, a link to join their email list, and dozens of other links all arranged in clear and user-friendly categories.


The Southwest 404 page is a great example of how much information you can pack into a page without overwhelming the visitor.
Here, the right layout is key and Southwest does a great job of using categories, lists, and different sections to create a 404 page that’s information-packed but still easy to read.
We hope this article has helped you find the best 404 error page design examples. You may also want to check out our guide on the best WordPress page builder plugins and our comparison of best email marketing services to turn potential leads into paying customers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.