Have you been wondering what rel="noopener" means in WordPress?
When you add a link that opens in a new tab, WordPress will automatically add the rel="noopener" attribute to the link.
In this article, we will explain what rel="noopener" means in WordPress and how it affects your website.
What Is rel=”noopener” in WordPress?
When you add links to your WordPress website, you can use HTML attributes to control what happens when you click the link.
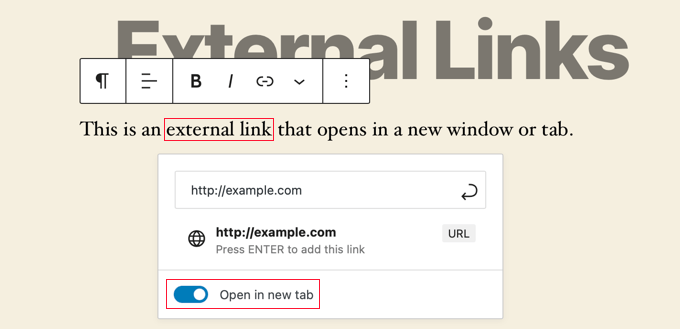
For example, when you create a link, there is a toggle switch that allows you to open it in a new tab.

The HTML code generated by WordPress for this link looks like this:
<a href="http://example.com" target="_blank" rel="noreferrer noopener">external link</a>
Notice that some HTML attributes have been added to the link, rel="noopener" and rel="noreferrer". These attributes are added to address a security vulnerability.
The problem is that JavaScript code can be used to allow a new tab to get control of its referring window. If you link to an external website affected by the malicious code, then that website can use the window.opener property in JavaScript to change the original page (your website) to steal information and spread malicious code.
WordPress adds rel="noopener" to prevent the new tab from taking advantage of this JavaScript feature. Similarly, the rel="noreferrer" attribute prevents passing the referrer information onto the new tab.
How Does rel=”noopener” Affect Your WordPress SEO?
It doesn’t.
Even though the rel="noopener" attribute improves WordPress security, some users avoid using it because they think it will impact their WordPress SEO.
But that’s just a myth.
It has no impact on your site’s SEO rankings or your overall WordPress performance.
What’s the Difference Between “noopener” and “nofollow”?
It’s easy to confuse rel="noopener" with rel="nofollow". However, they are completely separate attributes.
The noopener attribute prevents your website from cross-site hacking and improves WordPress security.
On the other hand, the nofollow attribute prevents your website from passing on SEO link-juice to the linked website.
Search engines look for and consider the nofollow attribute when following a link on your website. However, they do not give any consideration to the noopener tag.
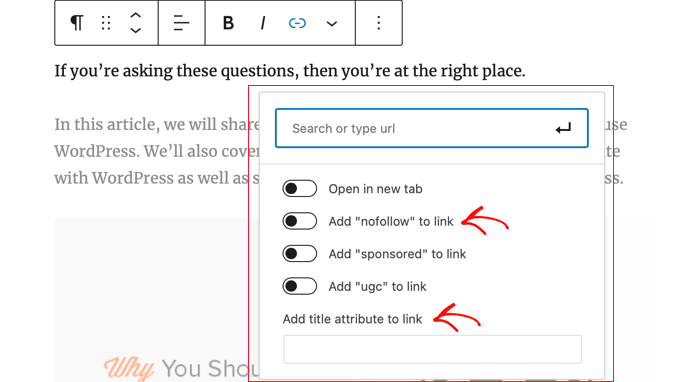
By default, WordPress does not allow you to add nofollow to your external links. If you want to add nofollow in WordPress, then you will need to use a plugin.
To learn more, see our article on how to add title and nofollow to links in WordPress.
Does rel=”noreferrer” Affect Affiliate Links in WordPress?
The rel="noreferrer" does not affect affiliate links in WordPress. Some users believe that it does because rel="noreferrer" prevents the referrer information passing to the new tab.
However, most affiliate programs provide you with a unique URL that has your affiliate ID. This means your affiliate ID is passed along as a URL parameter for the other website to track.
Secondly, most affiliate marketers use a link cloaking plugin for their affiliate links.
With link cloaking, the affiliate link that your users click on is actually your website’s own URL, which then redirects users to the destination URL.
How Do You Disable rel=”noopener” in WordPress?
There is no need to remove rel="noopener" from links on your website. It is good for your website’s security and has no performance or SEO impact on your website.
However, if you must remove it, then you will have to disable the Gutenberg block editor in WordPress and use the old classic editor.
That’s because if you remove rel="noopener" from the link manually, the block editor will automatically add it back in to keep your website safe.
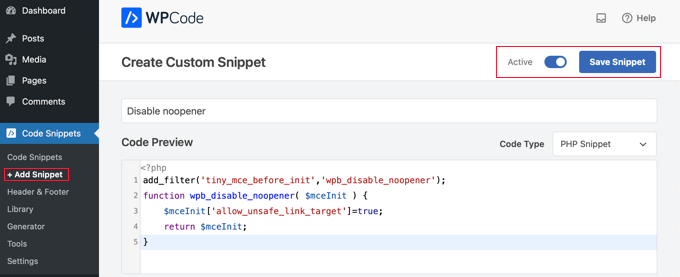
Once the block editor is disabled, you will need to add a code snippet to your theme’s functions.php file or to the WPCode plugin (recommended). You can learn how to use the WPCode Free Plugin in our guide on how to easily add custom code in WordPress.
Simply copy the following code into a new PHP snippet:
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}

Make sure you change the ‘Active’ toggle on and then click the ‘Save Snippet’ button.
This will stop WordPress from adding rel="noopener" to new links. You will also need to manually edit any old links to remove the attribute.
Want even more control over which rel attributes get added to your links in WordPress? We recommend using the AIOSEO plugin because it lets you add title, nofollow, and other link attributes right inside the WordPress editor.

We hope this article helped you learn about rel="noopener" in WordPress. You may also want to learn how to get a free email domain, or see our list of tips to speed up WordPress performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What is rel=”noopener” in WordPress? (Explained) first appeared on WPBeginner.